UI Development: Conversion of MYOB Acumatica Forms to the Modern UI
MYOB Acumatica 2024.1.1 introduces the Modern UI, which is now available for testing purposes for users. For details about what benefits the Modern UI introduces and how to switch an MYOB Acumatica instance to the Modern UI, see Platform: Availability of the Modern UI.
A developer can now convert to the Modern UI forms that the developer created for previous versions of MYOB Acumatica or add new MYOB Acumatica forms in the Modern UI.
Modern UI Technology
The Modern UI is a .NET-compatible product that provides updated UI capabilities without ASPX pages. On the server side, the Modern UI is represented by web services. On the client side, it is represented by a template-based single-page application framework, which is based on Aurelia. (For more details on Aurelia, see Aurelia.) The application code is written in TypeScript. The framework transcribes the TypeScript code into JavaScript code, which is then executed in the web browser. HTML and CSS are used to design the layout of an MYOB Acumatica form.
The structure of the MYOB Acumatica form in the Modern UI is represented by the following layers:
- The presentation logic in a TypeScript (TS) file, which provides a definition of views with particular settings for them
- The layout of UI elements that are displayed on the form in HTML
UI Definition in TypeScript
To define the views of an MYOB Acumatica form in TypeScript, in the TS file of the form, the developer defines a screen
class—a class for the form. The class extends the PXScreen
class. In the screen class, the developer defines a property for each data view, as shown in
the following example.
import { graphInfo, PXScreen, createSingle } from "client-controls";
@graphInfo({graphType:'PX.Objects.GL.AccountHistoryEnq', primaryView:'Filter'})
export class GL401000 extends PXScreen {
@viewInfo({containerName: 'Filter'})
Filter = createSingle(GLHistoryEnqFilter);
}In the TS file of the form, for each view of the graph, the developer defines a view
class—that is, a class for each view of the graph—as shown in the
following code. The class extends the PXView class.
import { PXView } from "client-controls";
export class GLHistoryEnqFilter extends PXView {
}Description: PXFieldState;
ShowCuryDetail: PXFieldState<PXFieldOptions.Hidden |
PXFieldOptions.CommitChanges>;
OrderDate: PXFieldState<PXFieldOptions.CommitChanges>;For more information about the UI definition in TypeScript, see UI Definition in HTML and TypeScript: General Information.
Layout in HTML
In the HTML file, you define the layout of the MYOB Acumatica form and the appearance of particular UI elements.
The Modern UI provides the following approaches to quickly organize the layout in a unified way:
- A Summary, Selection, or tab area of an MYOB Acumatica form can have one of the predefined layouts. The developer uses templates to define a predefined layout for a part of a form. For details about templates, see Form Layout: Predefined Templates.
- For tables (which are also called grids), a predefined set of properties can be specified by using presets. For more information about presets, see Form Layout: Grid Presets.
- The developer can also use CSS classes to adjust the layout, such as to adjust color settings and organize the layout inside templates. They can also be used for tables and for the organization of multiple UI controls inside a field area. For the list of available CSS classes, see Form Layout: CSS Classes.
Built-In Converter from the Classic UI to the Modern UI
Instead of manually writing the TypeScript and HTML code for an MYOB Acumatica form that was developed for a previous version of MYOB Acumatica, the developer can use the built-in converter, which transforms an MYOB Acumatica form from the Classic UI to the Modern UI. The converter parses an ASPX page of the form and generates the source files of the form in the Modern UI.
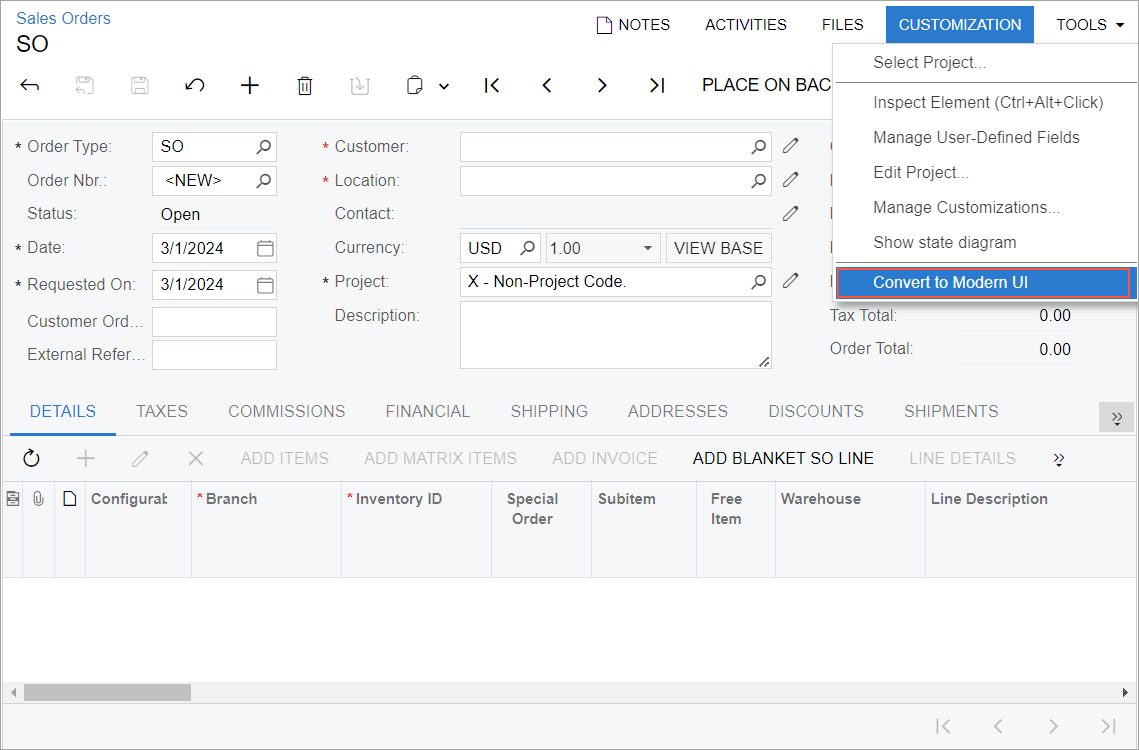
To run the converter, the developer opens the needed MYOB Acumatica form in the Classic UI and clicks on the form title bar, as shown in the following screenshot.
- The
<add key="EnableSiteMapSwitchUI" value="True" />setting has been added in the appSettings section of the web.config file of the MYOB Acumatica instance. For details on this setting, see Modern UI Development: General Information. - The Customizer role is assigned to the user.

By default, the files that the converter generates are saved in a ZIP archive. For details about how the converter works and how to configure the converter, see UI Definition in HTML and TypeScript: Built-In Converter.
