Form Layout: Predefined Templates
You can specify a template for an area of an MYOB Acumatica form in the HTML code of the form. The template defines the layout of its content. The template's content is grouped into named slots. The layout defined by the template depends on the width of the included elements and the resolution of the users's display.
Overview of Templates
To specify a template for an area of the form, you use the qp-template tag. The qp-template tag has the following attributes, which are required:
- id, which identifies a template instance and can be used to reference the template in customizations and extensions
- name, which specifies which template to use
Each template organizes UI elements in a number of slots. The name of a template has the following structure: <Slot1>-...-<SlotN>, where:
- N is the number of slots in the template.
- Each of Slot1, ..., SlotN is a number that designates the relative width of the slot.
For example, the 7-10-7 template has three slots. The first slot has a
width of 7/24 of the form width. The second slot is 10/24 of the form width. The third slot
has a width of 7/24 of the form width. (24 is the sum of relative width of all slots:
7 + 10 + 7 = 24.)
To use qp-template, you need to distribute the UI controls among the available slots by using the slot attribute. In each slot, controls are rendered vertically. The slots are referred to by names, such as A, B, and C. You can specify the slot attribute for any element, such as qp-fieldset, qp-grid, or div. If a template contains multiple slots, you can distribute controls only between some of them. For example, if a template contains three slots, you can use only two of them. In this case, the third slot remains empty.
The following example shows the use of the 7-10-7 template.
<qp-template id="formDocument" name="7-10-7" wg-container>
<qp-fieldset id="fsColumnA" slot="A" view.bind="Document">
<field name="OrderType"></field>
<field name="OrderNbr"></field>
<field name="Status"></field>
<field name="OrderDate"></field>
<field name="RequestDate"></field>
<field name="CustomerOrderNbr"></field>
<field name="CustomerRefNbr"></field>
</qp-fieldset>
<qp-fieldset id="fsColumnB" slot="B" view.bind="Document">
<field name="CustomerID" config-allow-edit.bind="true"></field>
<field name="CustomerLocationID" config-allow-edit.bind="true"></field>
<field name="ContactID" config-allow-edit.bind="true"></field>
<field name="CuryID" control-type="qp-currency" view.bind="CurrencyInfo"></field>
<field name="DestinationSiteID"></field>
<field name="ProjectID" config-allow-edit.bind="true"></field>
<field name="OrderDesc" config-type.bind="1" config-rows.bind="3"></field>
</qp-fieldset>
<qp-fieldset id="fsColumnC-summary" slot="C" view.bind="Document">
<field name="OrderQty"></field>
<field name="CuryDiscTot"></field>
<field name="CuryVatExemptTotal"></field>
<field name="CuryVatTaxableTotal"></field>
<field name="CuryTaxTotal"></field>
<field name="CuryOrderTotal"></field>
<field name="CuryControlTotal"></field>
</qp-fieldset>
</qp-template>Recommendations for Templates Selection
Depending on the type of the form, we recommend that you use the templates and label sizes specified in the following table.
| Form Type | Template | Label Size |
|---|---|---|
| Data entry forms that display transactional data | Three-slot templates for the Summary area You can select a particular template by the recommendations below. |
Default |
| Data entry forms that display profile data | 1-1 |
M |
| Processing forms | 17-17-14 or 17-14-17 |
Default |
| Inquiry forms | 17-17-14 or 17-14-17 |
Default |
| Setup forms | 1-1 |
XM |
| Maintenance forms | 1-1 |
XM |
You can also use the following general recommendations when selecting a particular template.
If the Summary area or a tab of a form should include three slots of elements, you can use one of the following templates:
7-10-7if you need to include short elements in Slot A and Slot C of the template, but you want to put long elements in Slot B17-17-14if you need Slot A and Slot B with equal widths, but a shorter Slot C1-1-1if you want to show three slots with similar widths
If the Summary area of a form should include two slots of elements, you can use one of the following templates:
1-1if you need two slots with equal width17-7or2-1if you want to put a grid in Slot A and a fieldset in Slot B or if1-1is not wide enough because you want to put very long elements in Slot A7-17or1-2if you want to put a fieldset in Slot A and a grid in Slot B or if1-1is not wide enough because you want to put very long elements in Slot B
Available Templates
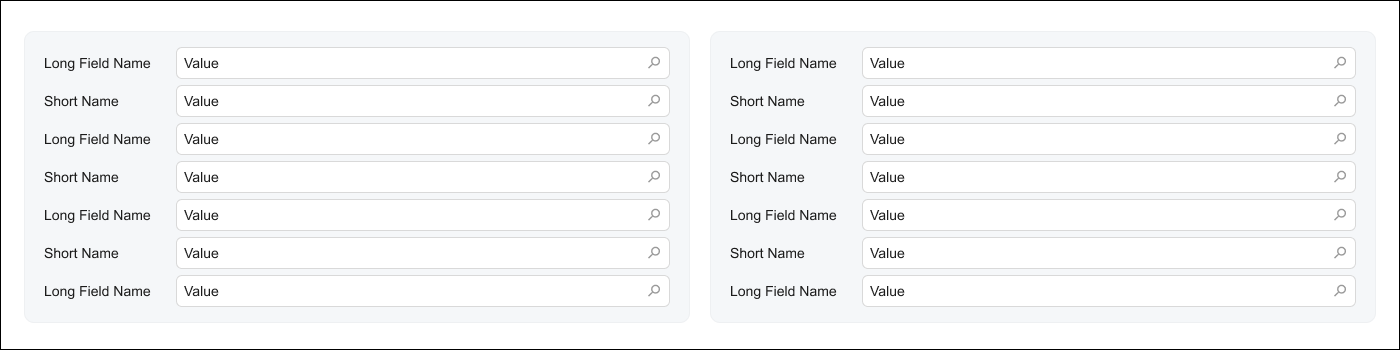
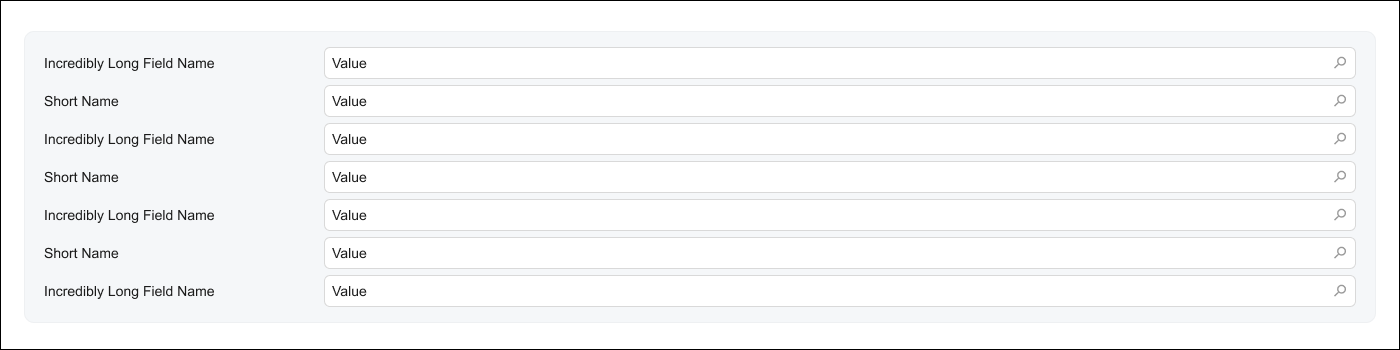
The following table lists the available templates, along with a description and a screenshot showing each template.
| Template | Description |
|---|---|
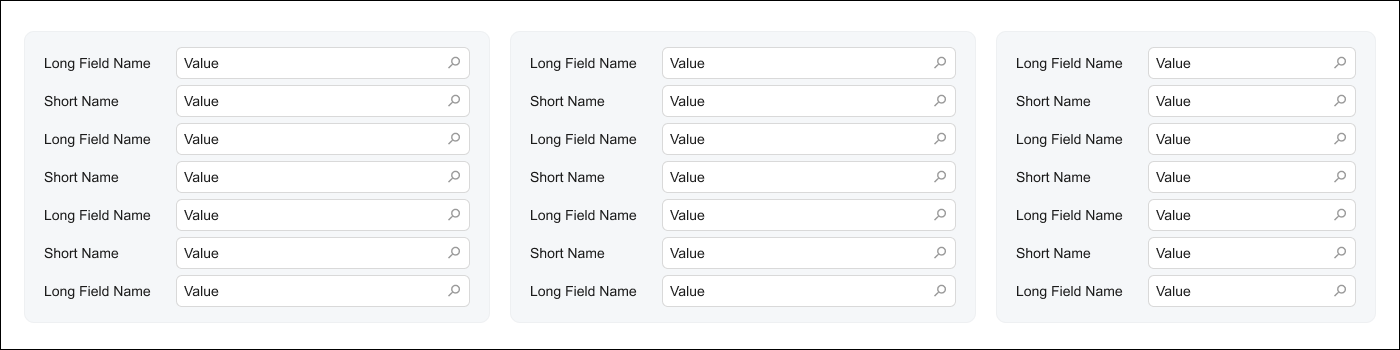
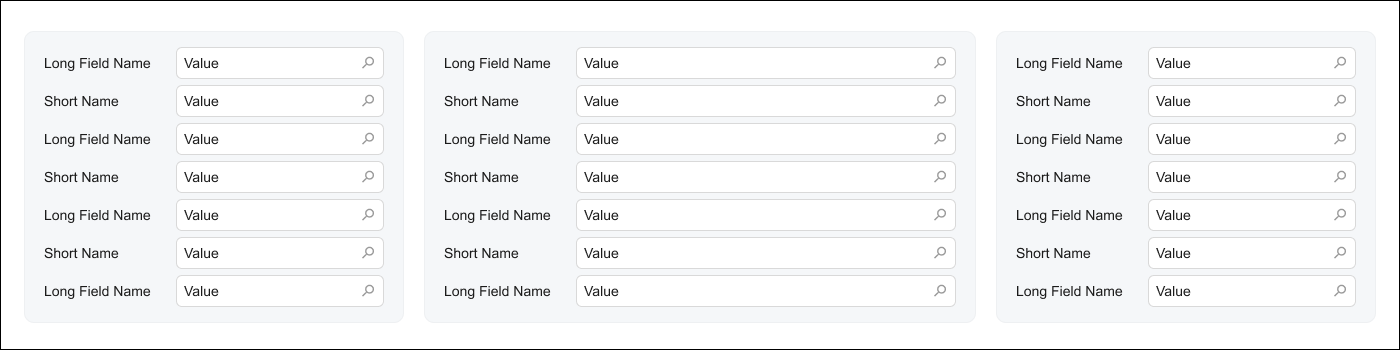
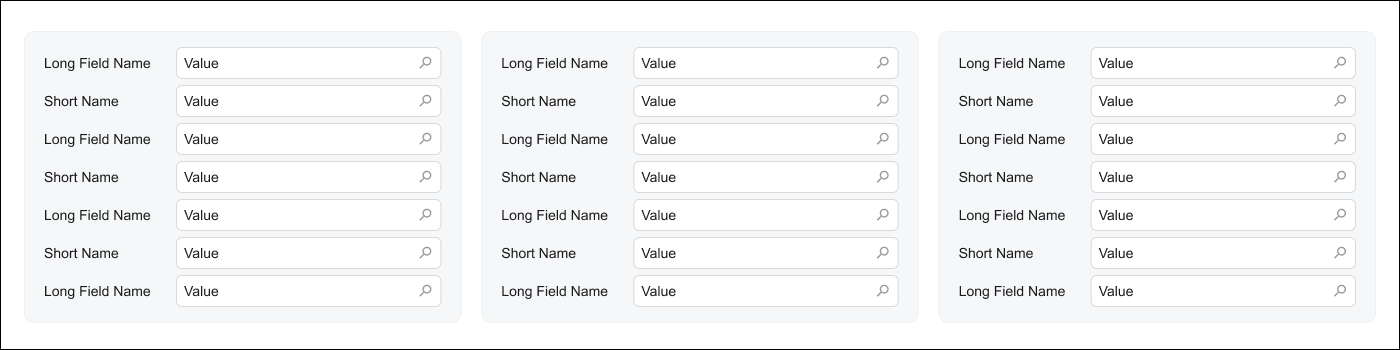
17-17-14 |
Shows three slots; Slot C includes short fields. |
17-14-17 |
Shows three slots; Slot B has shorter fields than Slot A and Slot C. |
14-17-17 |
Shows three slots; Slot A has shorter fields than Slot B and Slot C. |
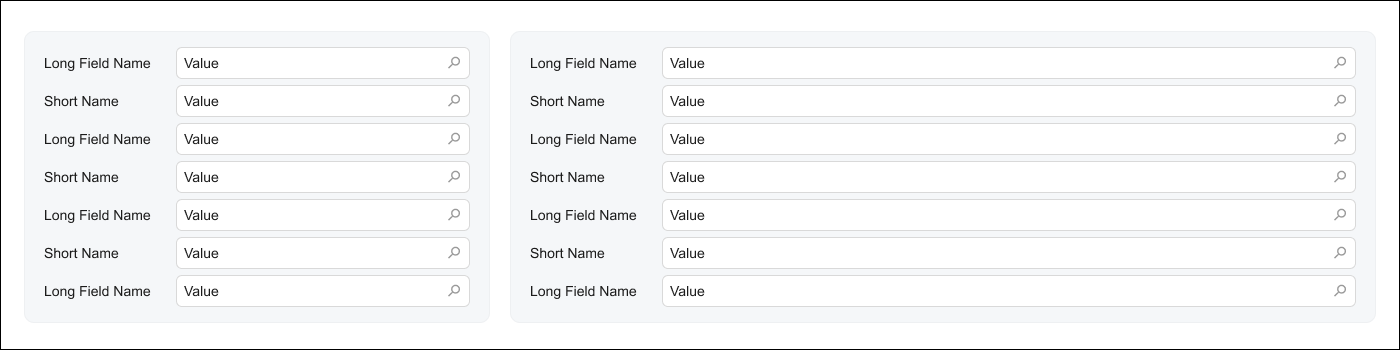
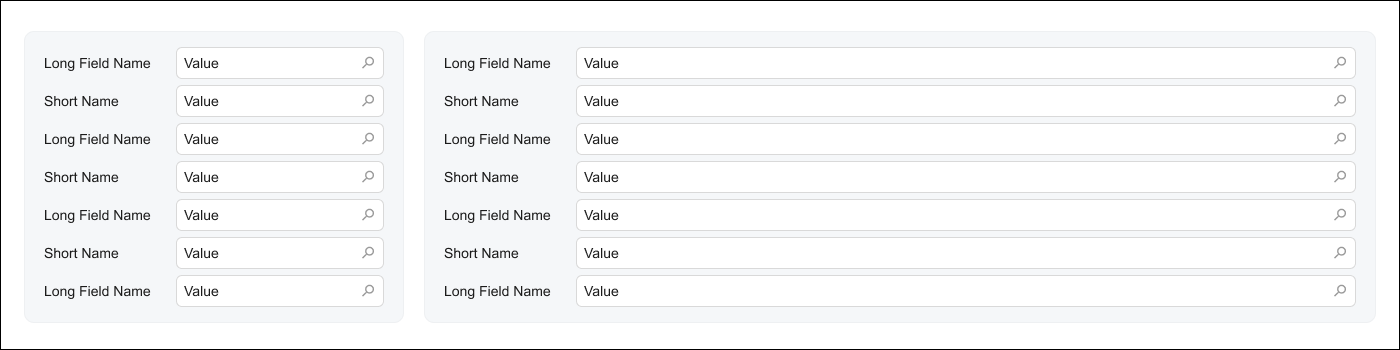
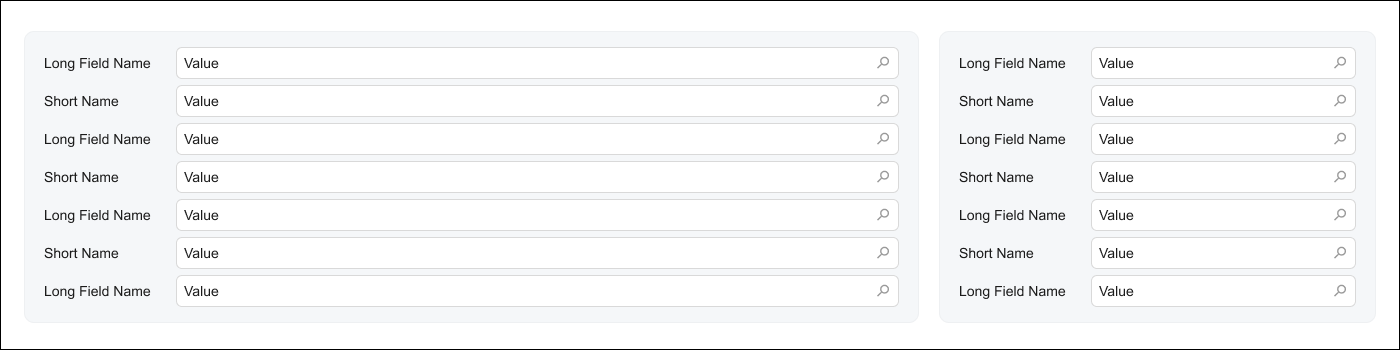
17-31 |
Shows two slots; Slot A has shorter fields than Slot B. |
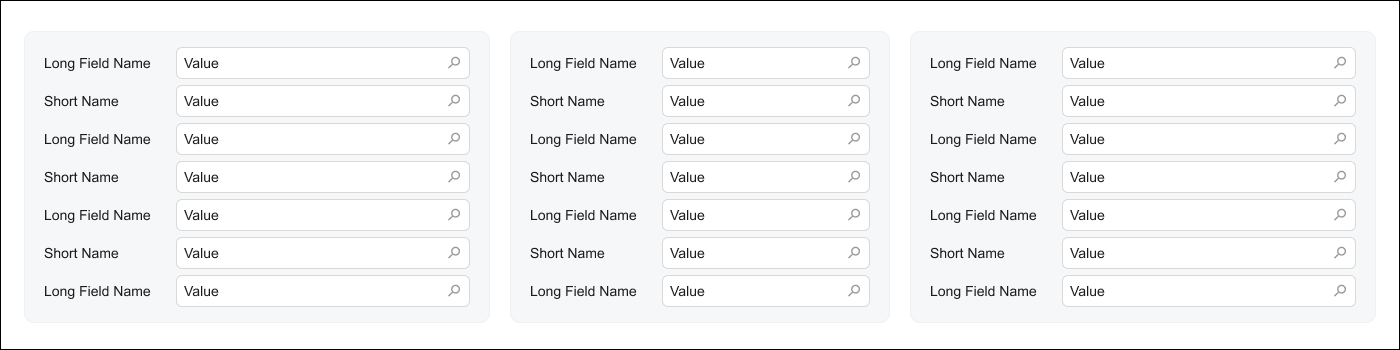
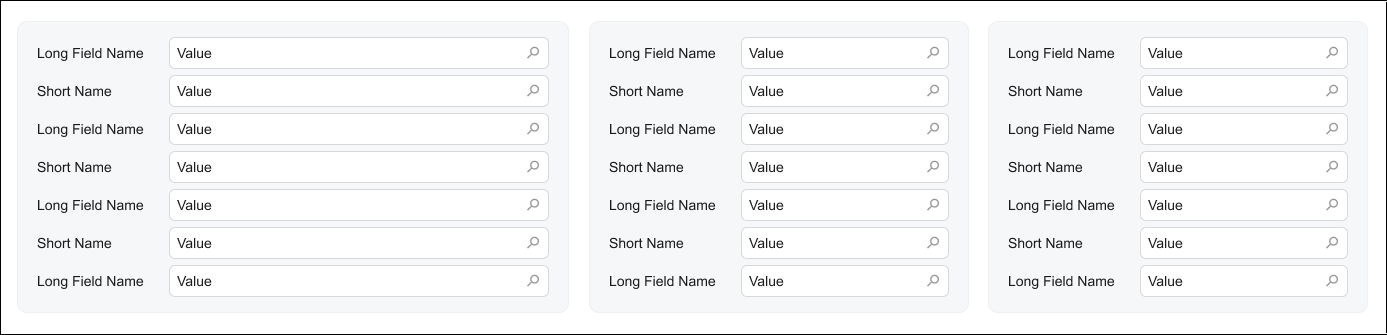
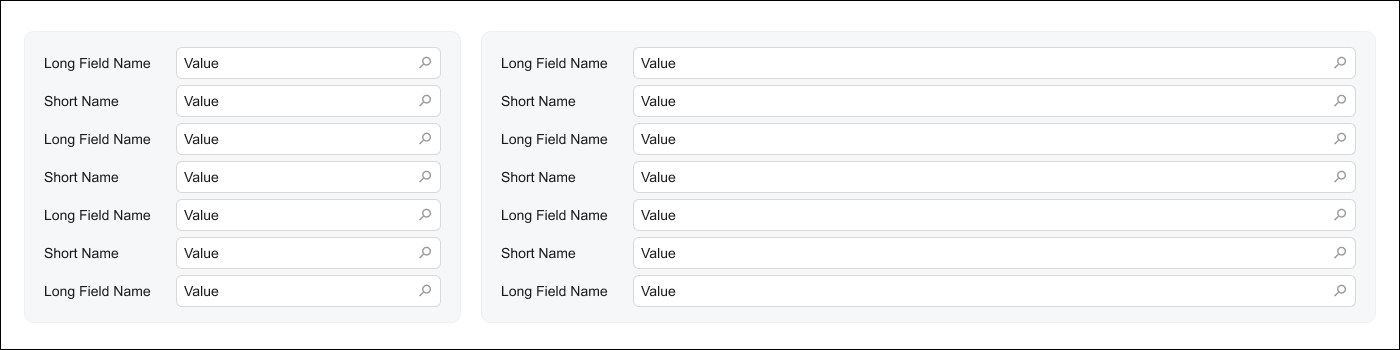
7-10-7 |
Shows three slots; Slot B includes long fields. |
10-7-7 |
Shows three slots; Slot A includes long fields. |
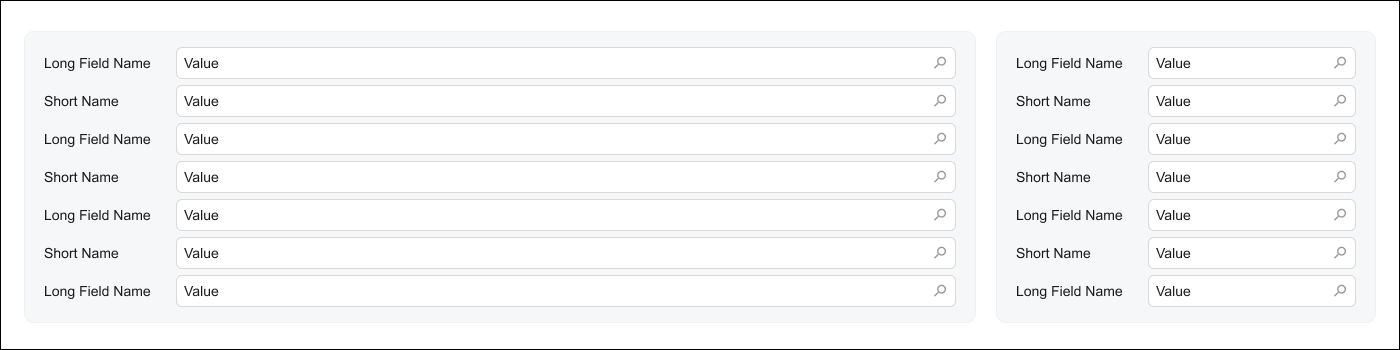
17-7 |
Shows two slots; Slot A includes long fields. |
7-17 |
Shows two slots; Slot B includes long fields. |
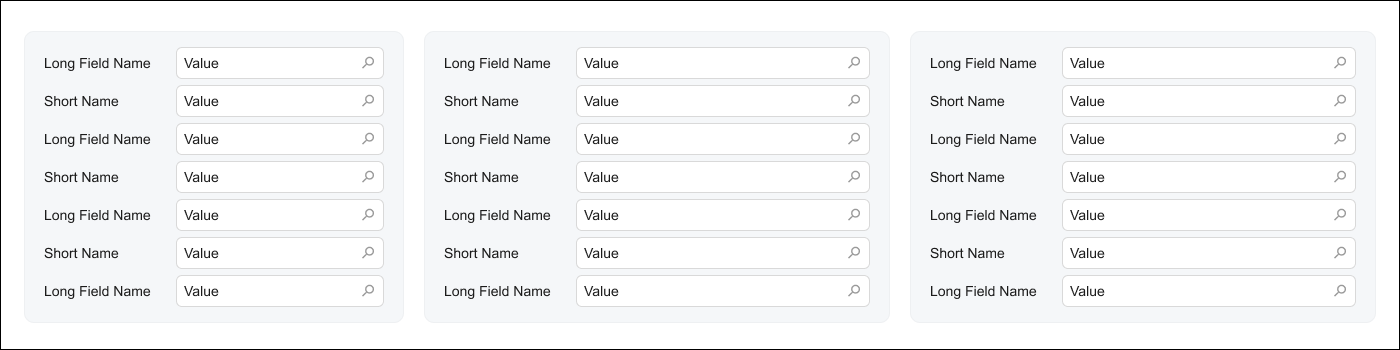
1-1-1 |
Shows three slots with similar lengths of elements. |
2-1 |
Shows two slots; Slot A includes long fields. |
1-2 |
Shows two slots; Slot B includes long fields. |
1-1 |
Shows two slots with similar lengths of elements. |
1 |
Shows one slot with long fields. |
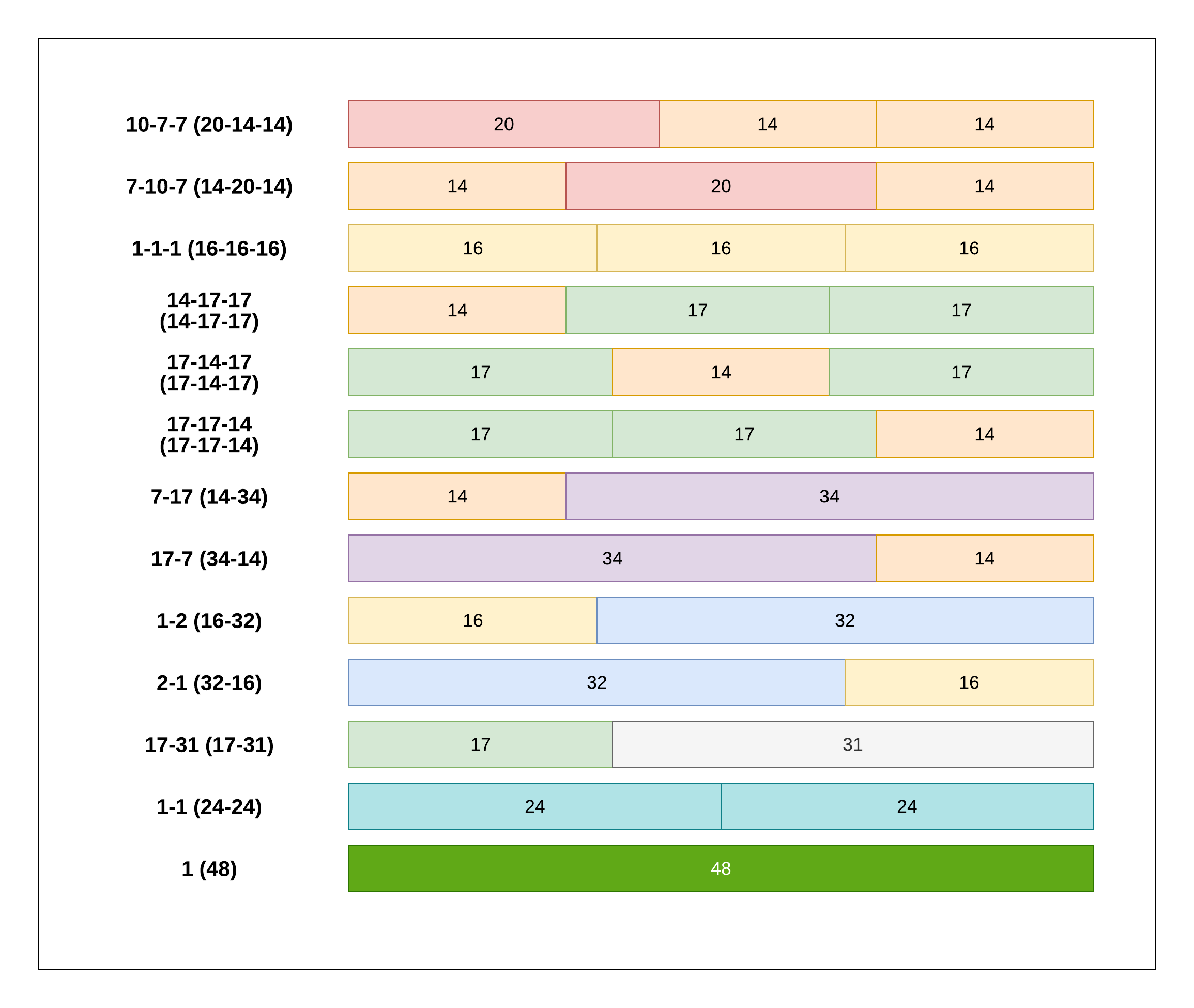
Comparison of Templates
The following diagram shows the comparison of the width of the slots in templates.