Form Layout: Grid Presets
To configure the appearance of a table (which is also called grid) on an MYOB Acumatica form, you can specify a preset for the grid control. A preset is a predefined set of
properties, such as mergeToolbarWidth or syncPosition,
that define the appearance of the grid.
Presets are an analog of the SkinID property in ASPX in the Classic UI.
However, not all values of the SkinID property have analogs in the Modern UI.
You need to find the appropriate preset in the list of available values.
You should use presets because they unify the appearance of grids in the UI and simplify the process of updating the design.
To specify the preset, you use the preset property of the
gridConfig decorator, as shown in the following example.
| Without Preset | With Preset |
|---|---|
@gridConfig({
adjustPageSize: true,
mergeToolbarWith: 'ScreenToolbar',
syncPosition: true,
preserveSortsAndFilters: true,
allowDelete: false,
allowInsert: false,
allowImport: false,
allowSkipTabs: false,
actionsConfig: {
insert: {hidden: true},
delete: {hidden: true}}
})
export class GLHistoryEnquiryResult
extends PXView
|
@gridConfig({
preset: GridPreset.ReadOnly
})
export class GLHistoryEnquiryResult
extends PXView
|
Available Presets
The following table lists the values of the preset property and the designs they provide.
| Value | Description |
|---|---|
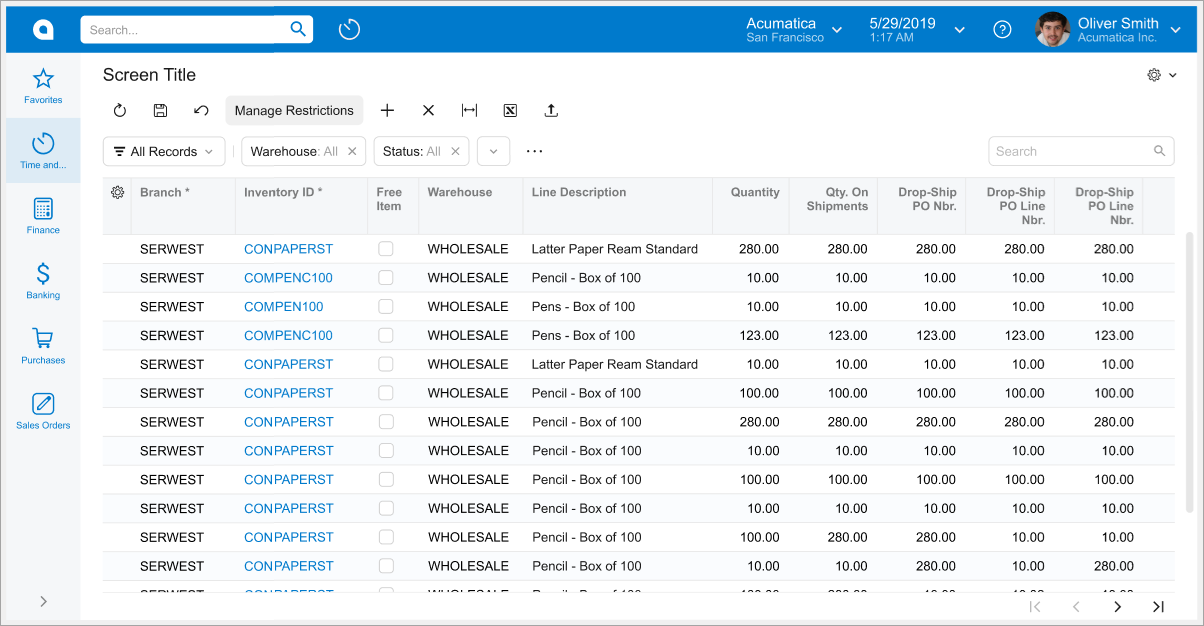
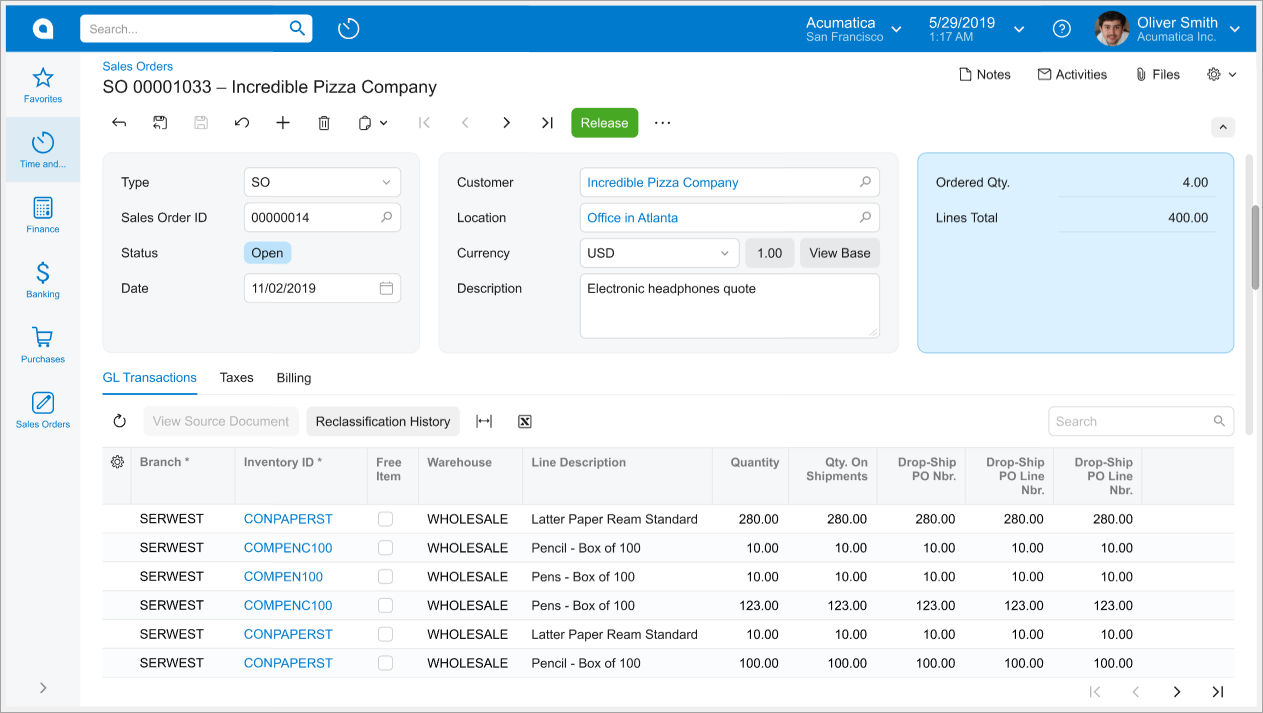
Primary |
An editable table, which includes the following components:
Guidelines:
Respective SkinID in ASPX: |
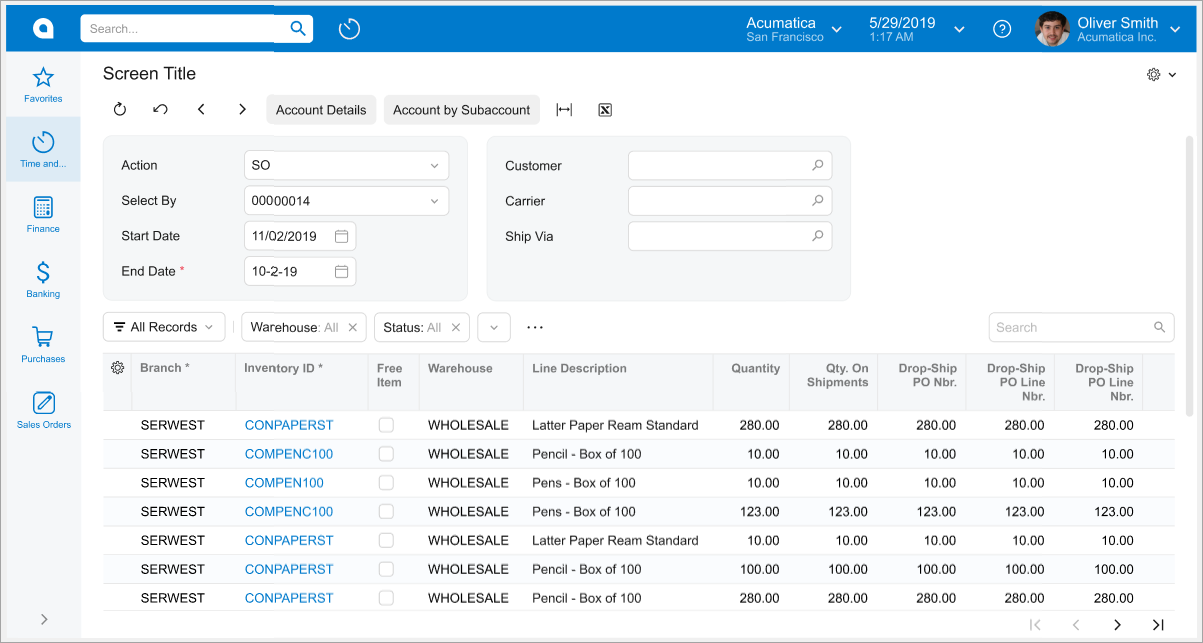
Inquiry |
A read-only table, which includes the following components:
Guidelines:
Respective SkinID in ASPX: |
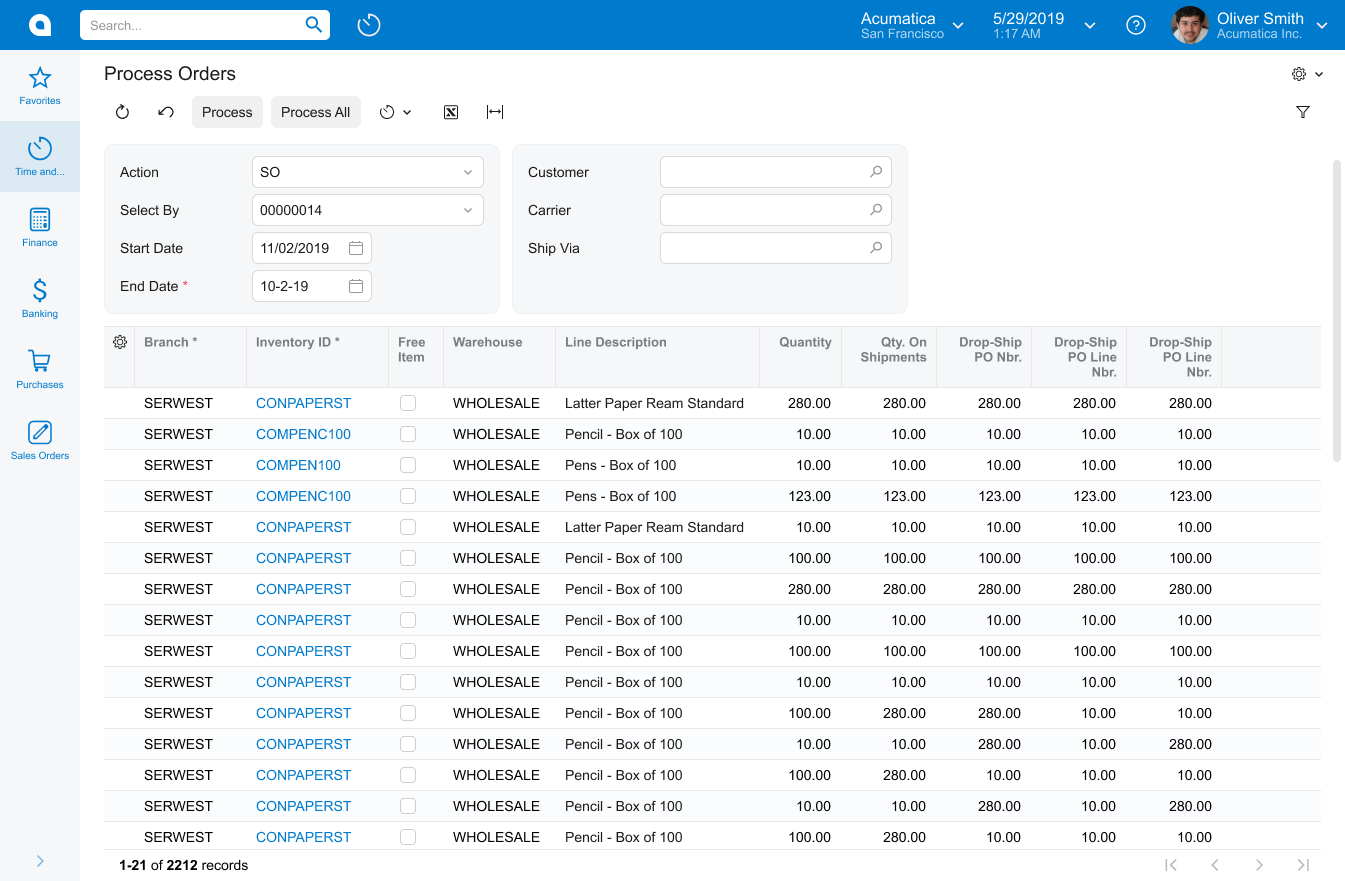
Processing |
A read-only table, which includes the following components:
Guidelines:
This preset does not have an analogue in ASPX. |
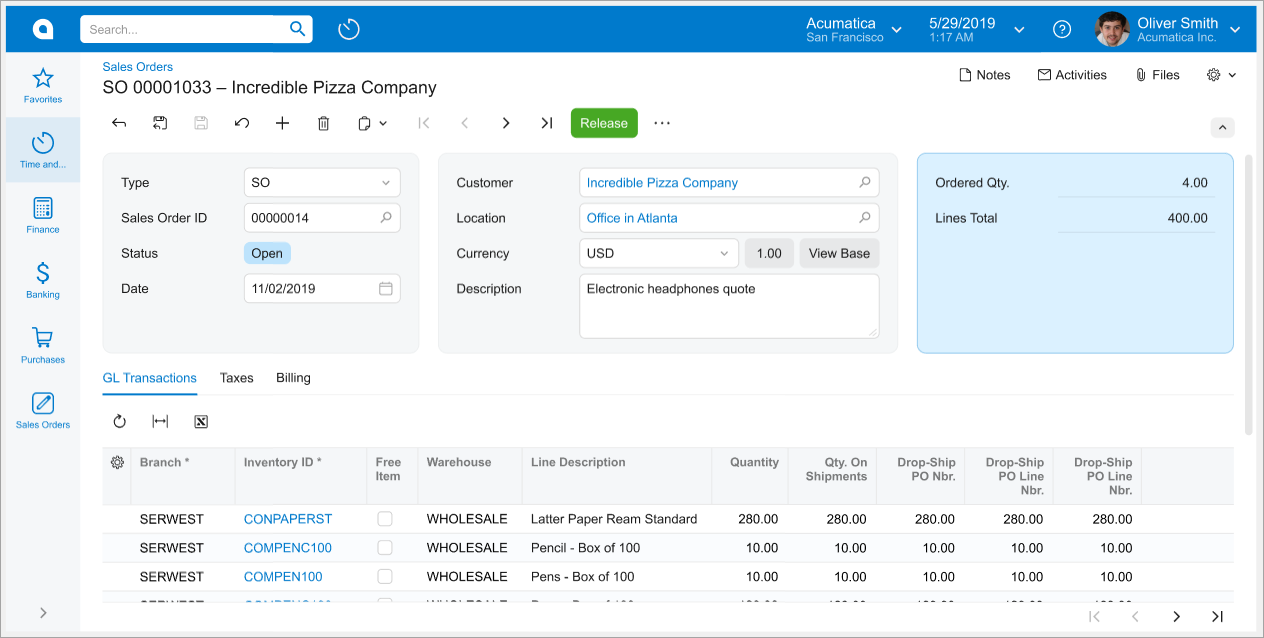
ReadOnly |
A read-only table, which includes the following components:
Guidelines:
Respective SkinID in ASPX: |
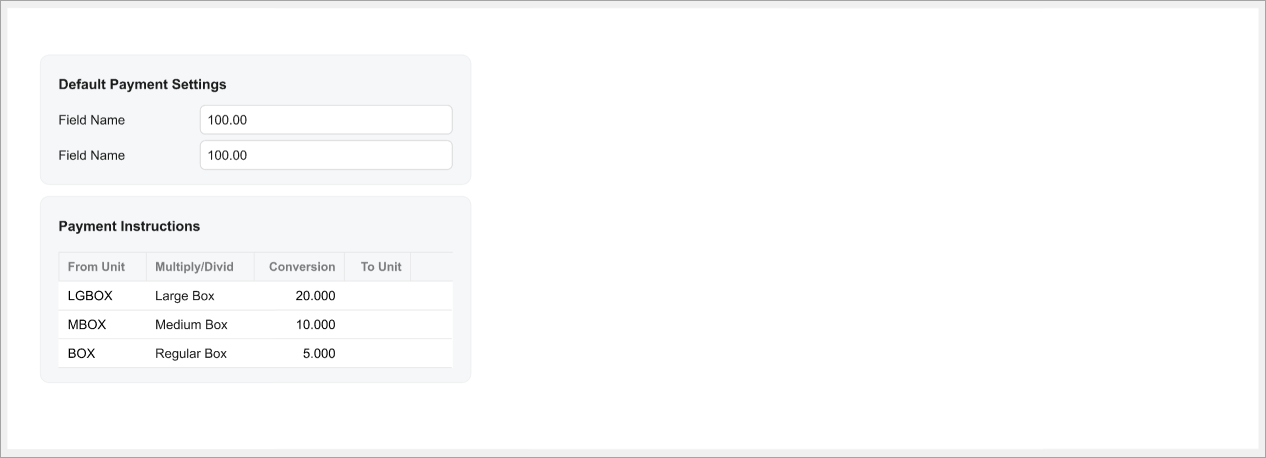
Details |
An editable table, which includes the following components:
Guidelines:
Respective SkinID in ASPX: |
Attributes |
A partially editable table with a predefined set of rows, but the cells can be editable. The table includes the following components:
Guidelines:
Respective SkinID in ASPX: |
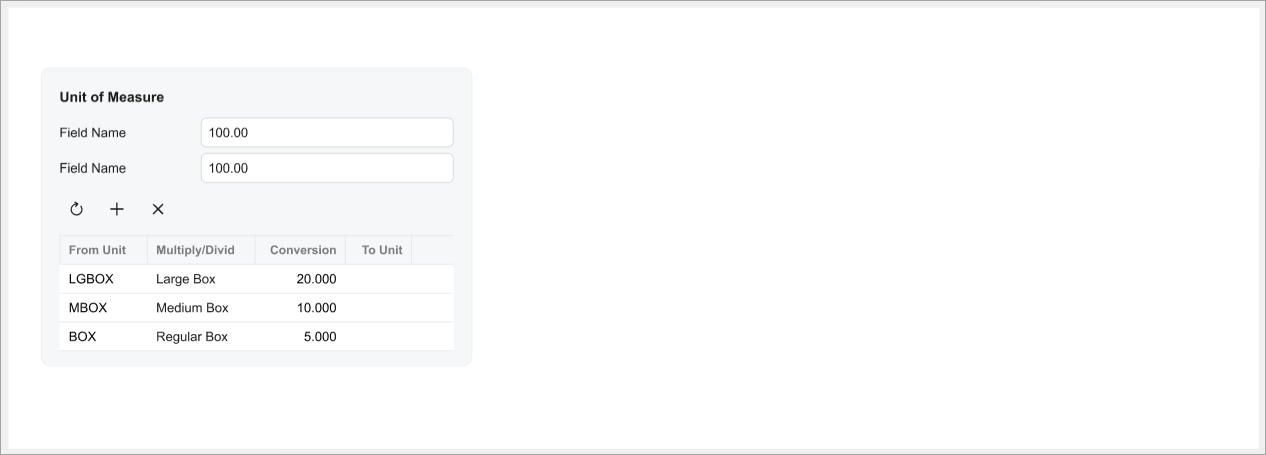
ShortList |
An editable table, which includes the following components:
Guidelines:
Respective SkinID in ASPX: |
| Empty |
An empty preset that includes no settings. Guideline: Use this preset if the preset property becomes mandatory and you need to use a custom set of properties. |
The default values of settings in each preset are described in the attached file.
