Mobile API: The Ability to Display Thumbnails in Lists
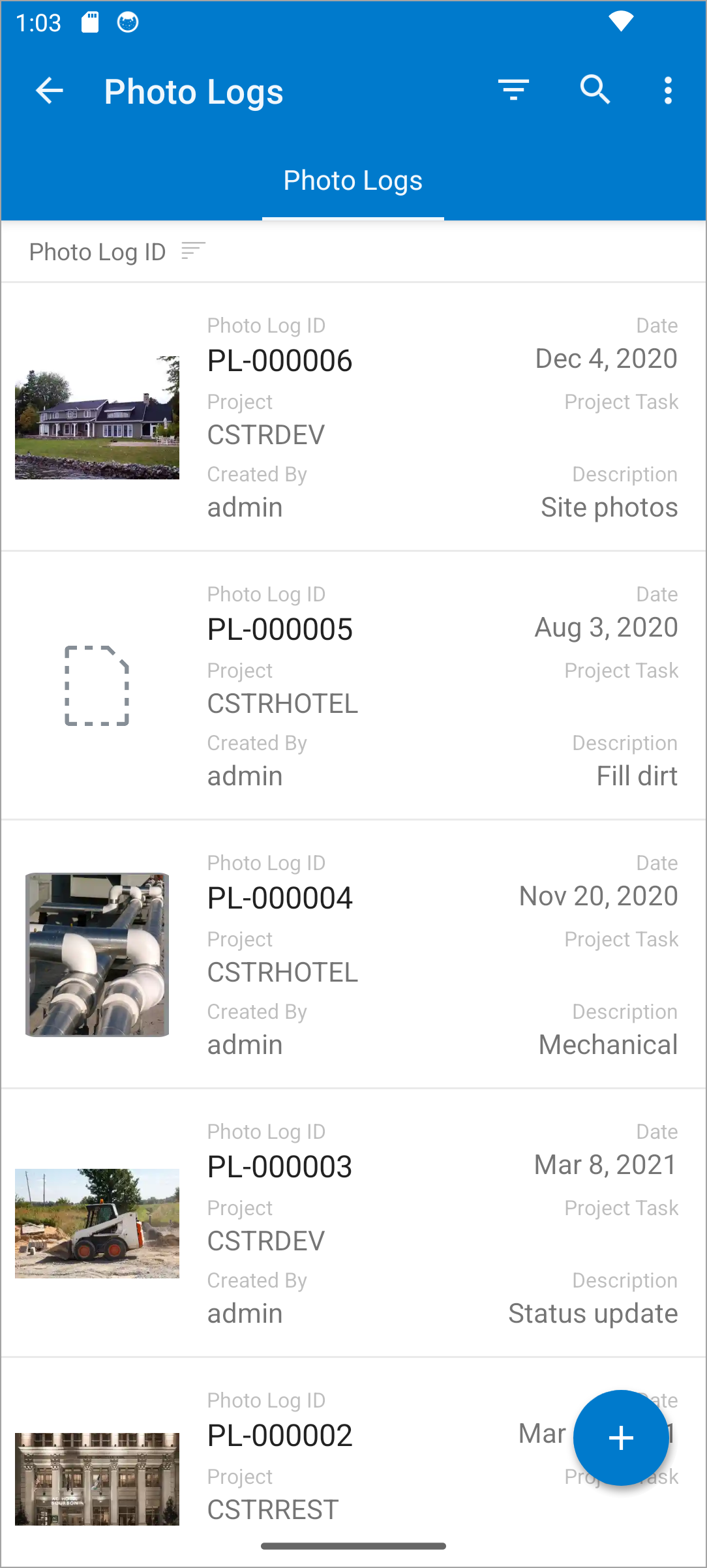
For the MYOB mobile app connected to an instance of MYOB Acumatica 2024.1.1, a developer can configure the display of thumbnails—that is, small images—to be displayed for the records in the list view of a mobile app screen. For each listed record, a thumbnail can be displayed next to the record description if the record includes a field containing an image. An example is shown in the following screenshot, where thumbnails are displayed for each record in the Photo Log list view.

When the app displays the list view with the images, it asynchronously downloads the images for each record and displays them in the list. If an image is not available, the icon of an image file is displayed instead (see the second record in the screenshot above).
Configuring Thumbnails
For thumbnails to be displayed in the list view of the mobile screen, a developer needs to
configuring the mapping of the list in MSDL. For that purpose, a new
elementType value is introduced: FilePreview. In the list
mapping, the developer needs to specify elementType = FilePreview in the
field object that contains the image file to indicate that the thumbnail should be
displayed.
The following code shows an example implementing the screenshot above.
add container "Photos"
{
fieldsToShow = 5
containerActionsToExpand = 1
add field "Name" {
listDisplayFormat = CaptionValue
}
add field "PhotoID" {
listDisplayFormat = CaptionValue
}
add field "UploadedOn" {
listDisplayFormat = CaptionValue
}
add field "UploadedBy"
{
displayName = "Created By"
listDisplayFormat = CaptionValue
}
add field "Description" {
listDisplayFormat = CaptionValue
}
add field "FileId" {
elementType = FilePreview
}
add selectionAction "Delete" {
icon = "system://Trash"
behavior = Delete
after = Close
}
add containerAction "ViewPhoto" {
behavior = Open
redirect = True
}
}