Mapping a Smart Panel
This section describes how to map a smart panel (a complex dialog box) to the Acumatica mobile app. For details on smart panels, see Dialog Box (PXSmartPanel).
To map a smart panel, you need to perform the following steps, which are described in a greater detail below:
- In the form ASPX, learn the name of the smart panel and the name of the action which opens it. See Locating of Objects to Be Mapped.
- In the screen mapping, add an action that opens the smart panel. See Mapping of an Action That Opens a Smart Panel.
- In the screen mapping, map the smart panel, including its containers and actions. Mapping of a Smart Panel
You can see a complete example of a smart panel mapping in Example: Adding a Smart Panel on the Sales Orders (SO301000) Form.
Locating of Objects to Be Mapped
The general idea of learning the object names that you need to map is the following: To learn the name of an action, you search for the name of the action in the ASPX file of the form. To learn the name of a container and its fields, you search for the container and its fields in the WSDL schema of the form.
Before mapping an action to the mobile app, you need to learn its name. You can do this by analyzing the WSDL schema and the form ASPX.
Before mapping a smart panel to the mobile app, you need to learn the names of the UI controls on the smart panel as follows:
- Open the WSDL schema of the form. For details on opening the WSDL schema, see Getting the WSDL Schema.
- In the WSDL schema, find the complexType element with the fields that
match the fields you see on the smart panel.Note: If a smart panel consists of multiple containers, such as a Summary area and a grid, you should map these containers separately.
- Learn the name of the complexType element and the names of the elements inside it.
To map actions on the smart panel, you should learn their names by doing the following:
- Open the form ASPX by using the Element Inspector.
- Find the PXSmartPanel element that defines the smart panel. You can do this by using comments in the ASPX and comparing elements in the UI and in the ASPX.
- In the PXSmartPanel element, locate the PXPanel
element. The PXPanel element contains the PXButton
elements, which define actions on the smart panel. In the PXButton
element you want to map, learn the value of the CommandName or
DialogResult attribute (either of which exists in the definition of
an action). You will later use the CommandName attribute value for the
action name, and the DialogResult attribute value for the
DialogResult action attribute.Note: If an action does not have the
CommandNameattribute, you can use any name for it in the mapping. For example, for the action with noCommandNameand DialogResult = "Ok", you can add the action under the "Ok" name.
Mapping of an Action That Opens a Smart Panel
To map an action that opens a smart panel, do the following:
- Learn the name of the action in the WSDL schema.
- In the screen mapping, inside the update container or add
container instruction, add the recordAction object. For the
object, specify the following attributes:
- displayName: The name to be displayed in the UI
- redirect: true
- redirectToDialog: The custom name of the smart panel you will map later
An example of the mapping is shown below.
add recordAction "AddInvBySite" { displayName = "Add Stock Item" redirect = true redirectToDialog = "SO301000D1" }For details, see recordAction.
Mapping of a Smart Panel
To map a smart panel, do the following:
- Learn the names of containers, fields, and actions that you want to map inside the smart panel as described in Locating of Objects to Be Mapped.
- In the screen mapping, inside the update screen or add
screen instruction, add the dialog object. For the
dialog object, specify the following attributes:
- Type: The type of the smart panel
- OpenAs: The display type of the smart panel
See the following example of a dialog object. For details on the dialog object, see dialog.
add dialog SO301000D1 { type = FilterListScreen openAs = List ... } - Inside the dialog object, add the actions that you want to display on
the smart panel. For each action, add the dialogAction object, and
specify the following attributes for it:
- DisplayName: The name of the action in the UI.
- DialogResult: The same value that is specified in the
DialogResult attribute of the action in the form ASPX.Note: If the DialogResult attribute is not specified for the action in the form ASPX, you do not need to map it in MSDL.
- CloseDialog: An indicator of whether the app should close the smart panel after the user taps the action.
An example of the dialog action is shown in the following code. For details on the dialogAction object, see dialogAction.
add dialogAction "Ok" { DisplayName = "Add&Close" DialogAnswer = "OK" closeDialog = true } - Inside the dialog object, add the containers that you want to display
on the smart panel.
If the container should contain actions such as listAction and containerAction, in the container, specify
includeDialogActions = true.An example of a container is shown in the following code. For details, see container.
add container "AddTag" { includeDialogActions = True add field "Customer" add field "Contact" add field "Barcode" { special = BarCodeScan } - If you have added any dialogAction objects (in Instruction 3), for
each dialogAction object, you also need to add a
recordAction, containerAction, or
listAction object inside a container where you want the action to be
displayed. The new object should have the same name as the dialogAction
object.
Suppose that you have added the
dialogAction "Ok", as described in Instruction 3, and a container, as described in Instruction 4. Then you need to add the recordAction object inside the container as shown in the following code.add container "AddTag" { ... add recordAction "Ok" }
Example: Adding a Smart Panel on the Sales Orders (SO301000) Form
The following code demonstrates how to map the Inventory Lookup smart panel, which is implemented on the Details tab of the Sales Orders (SO301000) form. For details on creating a mapping of a form in a customization project, see To Update a Screen of a Mobile App and To Add a Screen to the Mobile Site Map (Example).
update screen SO301000 {
update container "OrderSummary" {
formActionsToExpand = 3
add recordAction "AddInvBySite" {
displayName = "Add Stock Item"
redirect = true
redirectToDialog = "SO301000D1"
}
}
add dialog SO301000D1 {
type = FilterListScreen
openAs = List
add dialogAction "Ok" {
DisplayName = "Add&Close"
DialogResult = "OK"
closeDialog = true
}
add dialogAction "Cancel" {
DisplayName = "Cancel"
DialogResult = "Cancel"
closeDialog = true
}
add dialogAction "AddInvSelBySite"
{
DisplayName = "Add"
closeDialog = false
}
add container "InventoryLookupInventory"
{
add field "Inventory"
...
add field "HistoryDate"
}
add container "InventoryLookup"{
type = SelectionActionList
includeDialogActions = true
add field "QtySelected"
add field "Selected" {
special = "ListSelection"
}
add field "Warehouse"
...
add field "AlternateDescription"
add listAction "AddInvSelBySite" {
DisplayName = "Add"
}
add containerAction "Cancel" {
displayName = "Cancel"
}
add listAction "Ok"
{
DisplayName = "Add&Close"
after = Close
}
}
}
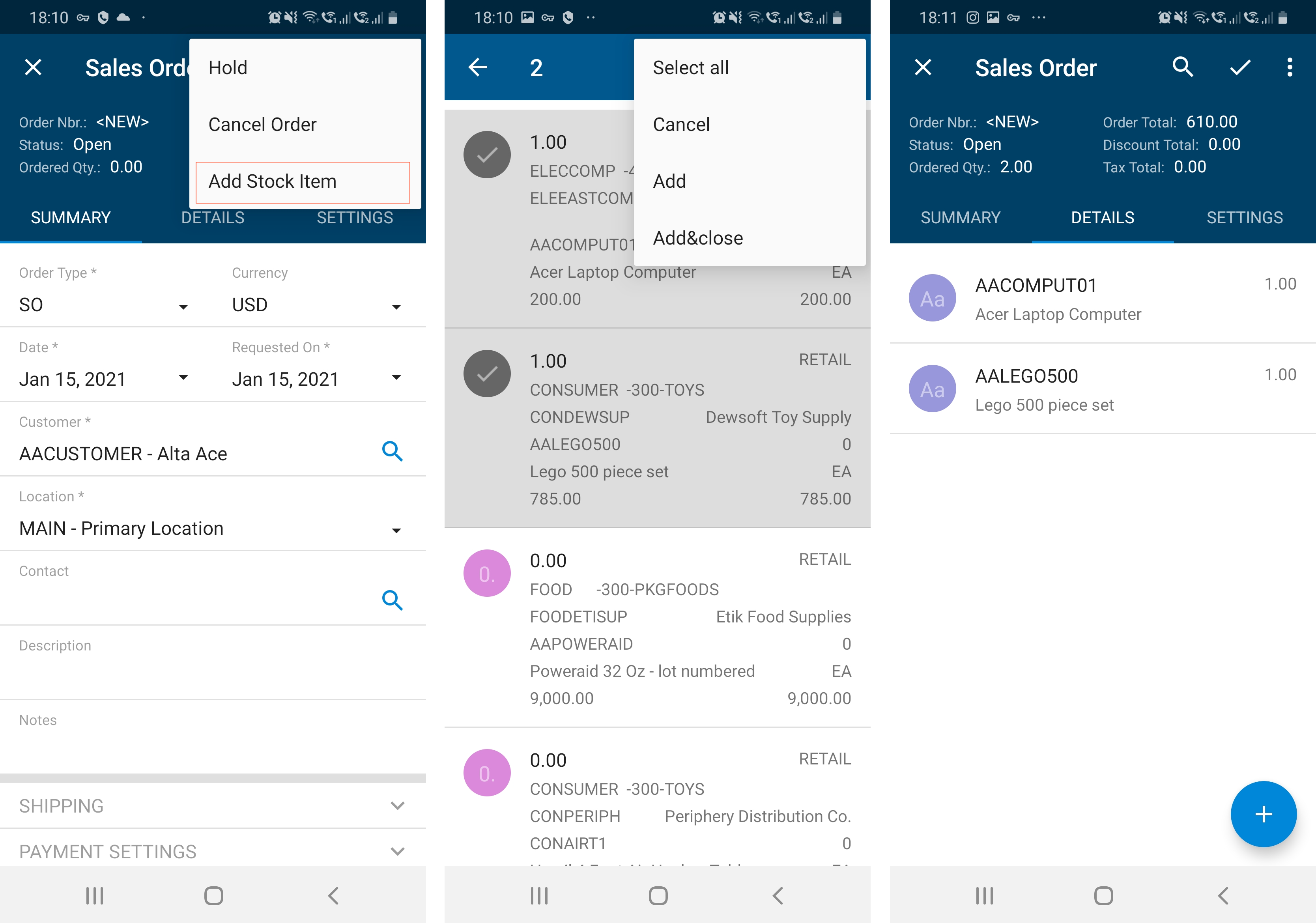
}The resulting smart panel looks as shown in the following screenshots. The first screenshot shows the mapped Add Stock Item action on the menu of the Sales Order screen. The second screenshot shows the Inventory smart panel with two stock items selected. The third screenshot shows the stock items added to the Details tab of the Sales Order screen.