Configuring Lists
Example: Creating a Simple List View Layout
A list view (that is, a list of records) is the simplest screen layout.
In this example, you will add a list of records that have been created on the Invoices and Memos (AR301000) form or its corresponding screen. To prepare a screen for this example, you should do the following:
- Add a screen based on the Invoices and Memos (AR301000) form to the mobile site map. For details, see To Add a Screen to the Mobile Site Map (Example).
- Add a screen shortcut to the main menu of the mobile app. For details, see Main Menu.
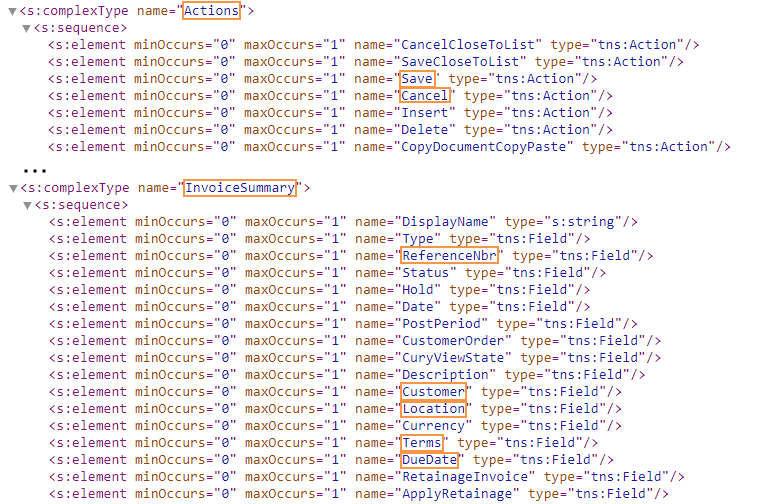
Before adding a list of records created by a particular form, you explore the WSDL schema of the Invoices and Memos (AR301000) form, which the screen will be based on, as described in Getting the WSDL Schema, and find the elements you want to add to the mobile screen. In this example, we want to add an action button and several fields of a record that will be displayed in the list. The WSDL schema elements are shown below.

So to add the highlighted action buttons and fields to the screen you are creating, you should use the following code.
add screen AR301000 {
add container "InvoiceSummary" {
add field "Customer"
add field "Location"
add field "ReferenceNbr"
add field "Terms"
add field "DueDate"
add recordAction "Save" {
behavior = Save
}
add recordAction "Cancel" {
behavior = Cancel
}
}
}Cancel action for all screens that include it in
the WSDL schema. Without the Cancel action mapped, the changes discarded in
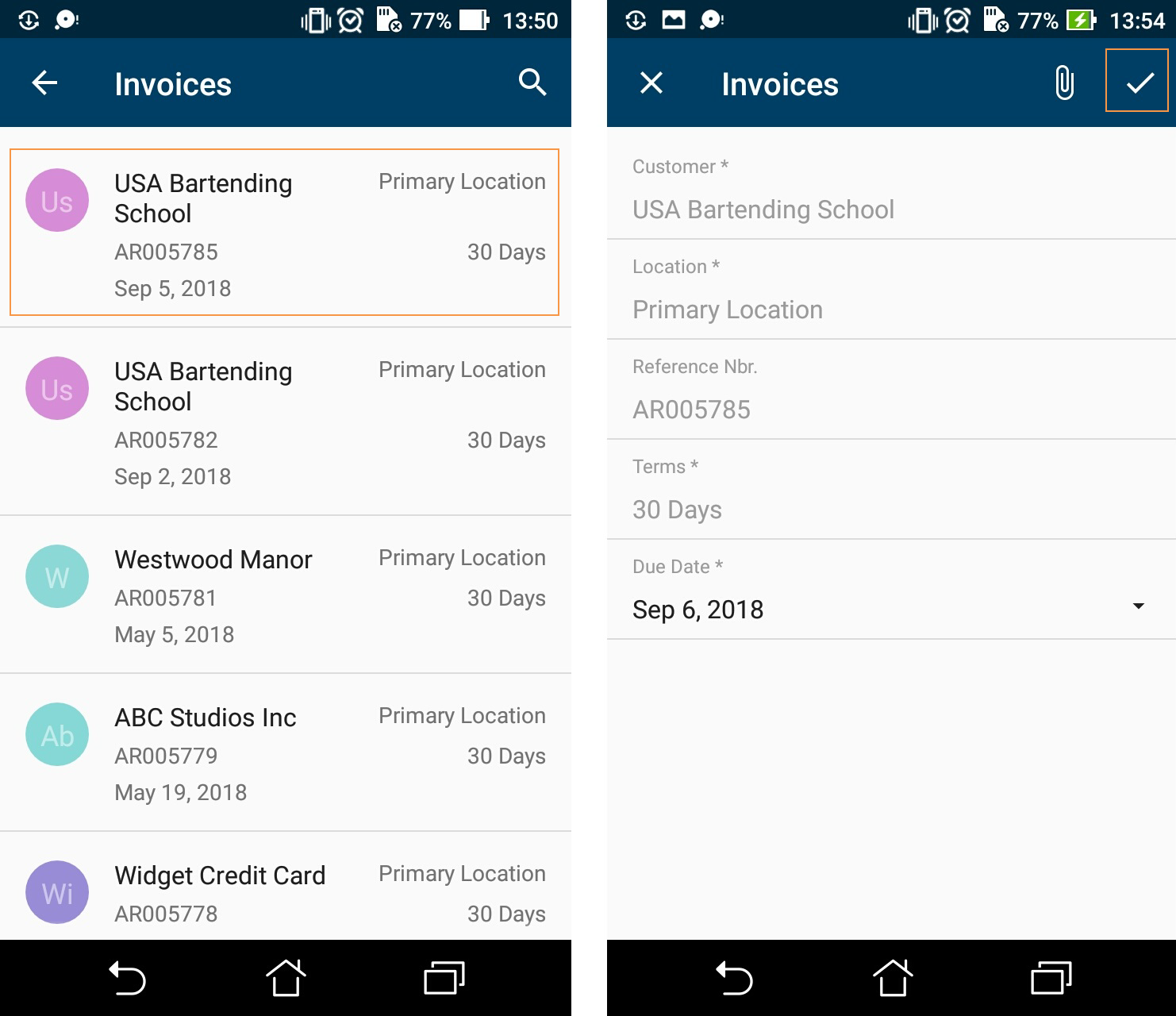
the mobile app might not be discarded on the server.The left screenshot below shows the resulting screen you will see in the mobile application; you can tap any record to make changes to it. The right screenshot shows the form view of an individual record. Once you change any setting in this view, the ✓ symbol appears. Tap it to save your changes.