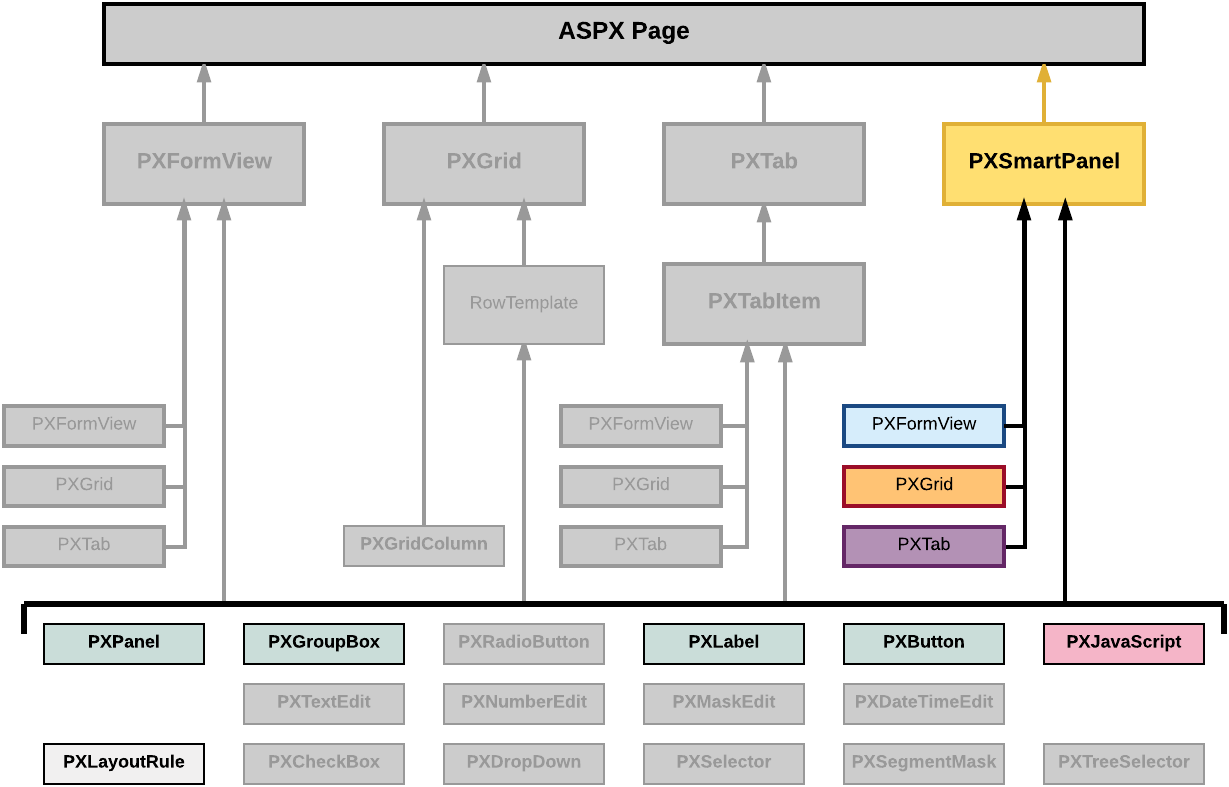
Dialog Box (PXSmartPanel)
PXSmartPanel is a UI container control that renders a dialog box.
A PXSmartPanel container does not have the DataMember property; therefore, it cannot contain a UI element for a data field. To add a box for a data field to a dialog box, in the appropriate PXSmartPanel container, you have to include the data-bound container that can contain the required data field.
However without binding a data view, you can create, for example, a message box with the controls that contain all required data in the ASPX code.
- A data-bound UI container control: PXFormView, PXGrid, and PXTab
- A layout rule: PXLayoutRule
- Another control: PXPanel, PXGroupBox, PXLabel, PXButton, and PXJavaScript

To create a new dialog box in a form, follow the instructions described in To Add a Dialog Box.
To delete a dialog box from a form, follow the instructions described in To Delete a Container.
In MYOB Acumatica, a dialog box usually contains a container for data fields and a PXPanel container with PXButton elements to get a response from the user. See Panel (PXPanel) and To Use a Button in a Dialog Box for details.
