Form Layout: General Information
Customization projects often include the addition of UI elements and the underlying data fields to a form, and the modification of these elements. You can also change the way elements are arranged on the form: You can add tabs and sections to group similar elements and move elements to different parts of the form.
Learning Objectives
In this chapter, you will learn how to use the Element Inspector and the pages of the Customization Project Editor to do the following on a form:
- View the properties of an element on the form
- Add boxes to the form
- Move elements from one part of the form to another
- Add new sections to tabs on the form and add elements to these sections
- Create tabs for a form
- Create boxes and add these boxes to the new tabs
- Add columns to the lookup tables of the boxes on a form
Applicable Scenarios
You modify the form layout in the following cases:
- You need to add to a form new elements, such as boxes and check boxes.
- You need to remove certain elements from the form because they are not needed.
- You need to change the position of elements on the form or group the elements into sections.
- You want to specify additional information on a data entry form, and the out-of-the-box system does not contain boxes that suit your needs.
- You want to separate the new boxes from the boxes on the existing tabs so that users can quickly find them.
- You want to filter records on the form by using certain values in the lookup table, and the default lookup table does contain the needed values.
Configuration of the Form Layout
When you want to configure the layout of a form, you first need to add this form to the customization project in either of the following ways:
- By adding the form to the list of customized screens on the Customized Screens page of the Customization Project Editor.
- By invoking the Element Inspector dialog box for the needed element or area of the form. From the dialog box, you click Customize and select the customization project.
You then use the Screen Editor page of the Customization Project Editor to change the positions of certain elements on the form, and add elements that exist in the system but are not displayed on the form by default. You use the Customized Data Classes and Data Class pages to add to the form new elements that do not exist in the system.
For details on how to configure the form layout in the code, see Customizing Elements of the User Interface and Configuring ASPX Pages and Reports.
Use of the Element Inspector
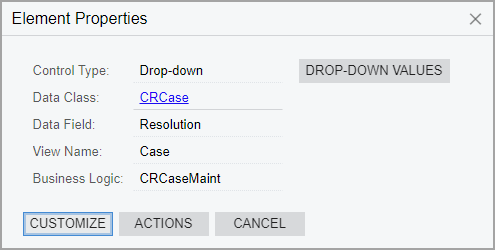
You use the Element Inspector to start the customization of a UI element that you inspect on a particular MYOB Acumatica form. To activate the Element Inspector, you click on the form title bar. You then click the element that you want to inspect on the form. This opens the Element Properties dialog box (shown in the following screenshot).

The dialog box displays various properties of the UI element that you clicked, such as its control type, data access class, data field, data view, business logic controller, actions, and drop-down control values. These properties define the visual appearance and business logic of the element. By clicking different buttons and menu commands in the Element Properties dialog box, you can view the source code of the element or start customizing it on the Screen Editor page. For more information, see Customizing Business Logic.
Use of the Screen Editor Page
The Screen Editor page, which is a key part of the Customization Project Editor, is a visual editor that you use to customize the visual appearance and business logic of a form.
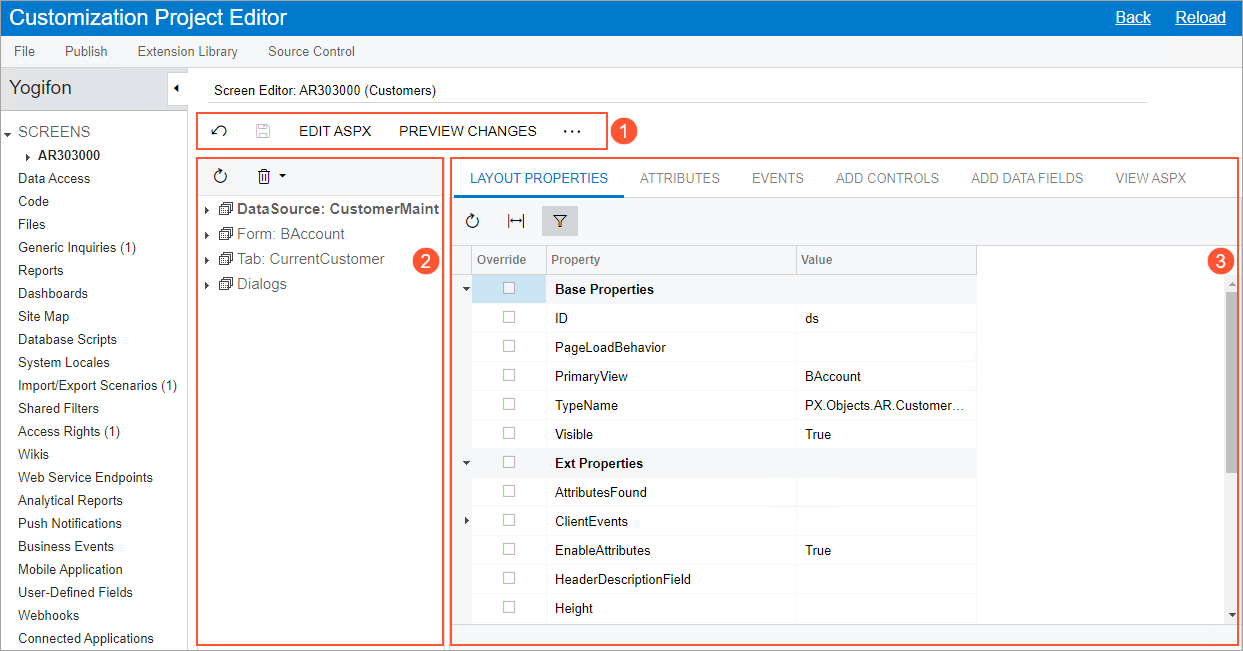
The Screen Editor page includes the following parts:
- Page toolbar (see Item 1 in the following screenshot): On the page toolbar and More menu, you click buttons and commands to customize business logic and DACs, and to preview your changes.
- Control tree (Item 2): This tree contains nodes for all UI elements currently displayed on the form, including dialog boxes, and the layout rules that organize the elements into rows and columns. You click the node for a particular element to customize the element.
- Tabs area (Item 3): You use each tab as you customize the UI element selected in the control tree.

In the tree, you can do the following:
- Select a container, a control, or an action, and then review or customize its settings by using the tabs of the page
- Change the order of controls in a container. To do this, you drag the controls on the control tree within their containers
- Remove the selected item from the webpage or reset the properties of the item to the out-of-the-box state
- See the list of controls that can be added to a form on the Add Controls tab
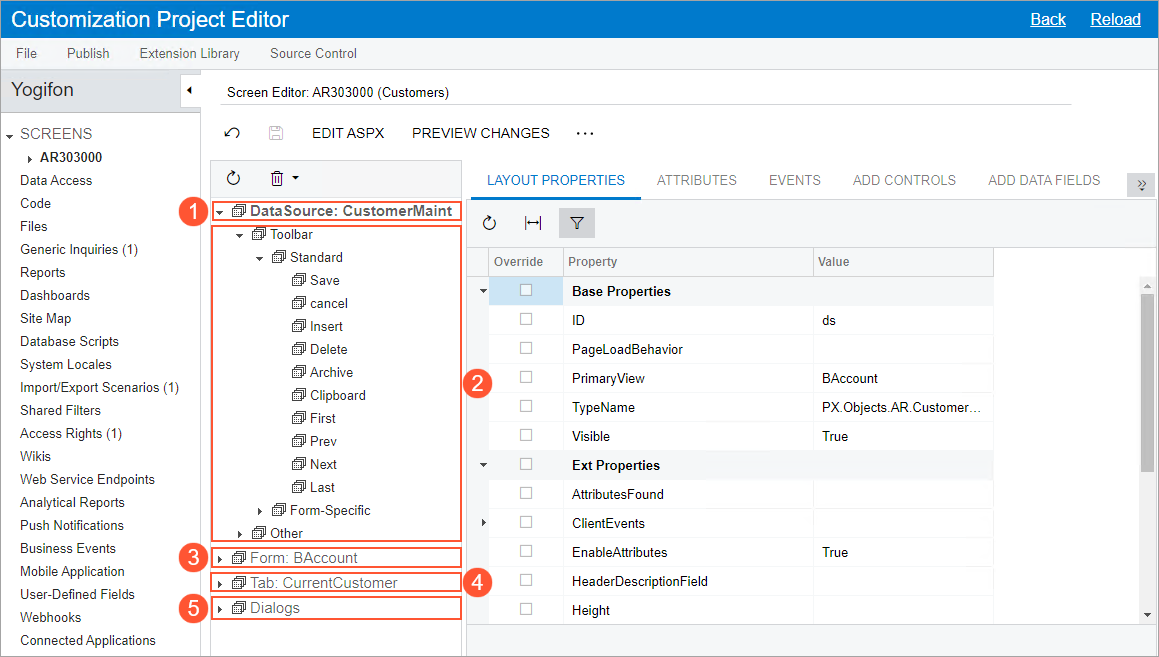
The screenshot below shows the control tree of the Customers (AR303000) form. The first element of the control tree is the DataSource node (see Item 1 in the screenshot). It contains all the actions defined for the form. The actions with associated buttons on the form toolbar and commands on the More menu are located in the Toolbar node (Item 2). This node contains standard actions (the Standard node) and form-specific actions (the Form-Specific node). Form-specific actions are listed under the category of the associated commands on the More menu. All other actions of the form are located in the Other node.

The remaining top-level elements of the control tree of the Screen Editor page are the following containers:
- Form: BAccount: This node (see Item 3 in the screenshot above) represents the Summary area of the form.
- Tab: CurrentCustomer: This node (Item 4) represents the tab area of the form and contains the tab items.
- Dialogs: This node (Item 5) contains the data for all dialog boxes that are defined in the ASPX code of the page.
The top element of each container is either a nested container or an element of the Column or Row type that specifies the layout rule for the elements located inside it.
