Customizing Elements of the User Interface
You can customize the user interface by creating a new form or by changing the content and layout of a form that already exists in MYOB Acumatica.
This part is intended to describe how to use the visual Screen Editor to develop the ASPX code of a custom form and modify the ASPX code of an existing form.
| Object | Description |
|---|---|
| PXDataSource | A data source control that connects to a graph instance on the MYOB Acumatica server, retrieves data from the graph instance, and sends data to the graph instance; it also provides the data processing for the control containers that are defined in the ASPX page. In MYOB Acumatica, a page must contain a single PXDataSource control. |
| PXFormView | A data-bound UI container control that renders a single record from its associated data source. |
| PXGrid | A data-bound UI container control that renders a table with multiple records from its associated data source. The object can be displayed in form view mode for a single record and provides paging buttons that can be used to navigate between records. To define form view mode, the PXGrid control must include the RowTemplate element, which can contain controls for the record fields and layout rules for these controls. |
| PXGridColumn | In a PXGrid container, an object that defines the data field and properties of a column in the grid. |
| RowTemplate | In a PXGrid container, an object that defines a record field and layout for each control to be rendered in form view mode for the grid. |
| PXTab | A data-bound UI container control that renders tabs defined by child PXTabItem containers. |
| PXTabItem | In a PXTab container, a container control that renders a single record from the data source specified for the parent PXTab container. |
| PXSmartPanel | An UI container control that renders a dialog box. |
| PXLayoutRule | In a container with controls for a single data record, a component that defines a layout rule used to organize the controls within a row or column. |
| PXPanel | In a container with controls for a single data record, a container with a caption used to group controls. In a dialog box, it is often used as a container to display a horizontal row of buttons with right alignment. |
| PXGroupBox | In a container with controls for a single data record, a container with a caption used to group controls. It is designed to be used as a radio button container to render a drop-down field as a set of radio buttons. It contains scripts with logic to support a nested radio button for each value of a drop-down field. |
| PXRadioButton | In a PXGroupBox container, a radio button that is used for a
single constant value of a drop-down field. Tip: In MYOB Acumatica, a radio button can work properly only in a PXGroupBox
container that is used for a drop-down data field. |
| PXLabel | In a container with controls for a single data record, an element to display text. |
| PXButton | In a container with controls for a single data record, an element to display a button control. In a dialog box, it is usually included in a PXPanel container. |
| PXJavaScript | In a container with controls for a single data record, a control to keep JavaScript code. |
| PXTextEdit | In a container with controls for a single data record, a text box to display and edit the value of a string field. |
| PXNumberEdit | In a container with controls for a single data record, a box to display and edit the value of a decimal or int field. |
| PXMaskEdit | In a container with controls for a single data record, a text box to display and edit the value of a string field that has the format specified in the data access class. |
| PXDateTimeEdit | In a container with controls for a single data record, a box to display and select the value of a datetime field. |
| PXCheckBox | In a container with controls for a single data record, a check box to display and select the value of a bool field. |
| PXDropDown | In a container with controls for a single data record, a combo box to display, edit, and select the value of a field with a list attribute, such as PXStringList, PXIntList, or PXDecimalList. |
| PXSelector | In a container with controls for a single data record, a lookup control to display, search, and select the value of a field with the PXSelector attribute. |
| PXSegmentMask | In a container with controls for a single data record, a lookup control with a specified segmented key value that identifies a data record and consists of one segment or multiple segments, with a list of possible values defined for each segment. |
| PXTreeSelector | In a container with controls for a single data record, a lookup control to select a value for a field with a PXTreeSelector attribute from a tree control. |
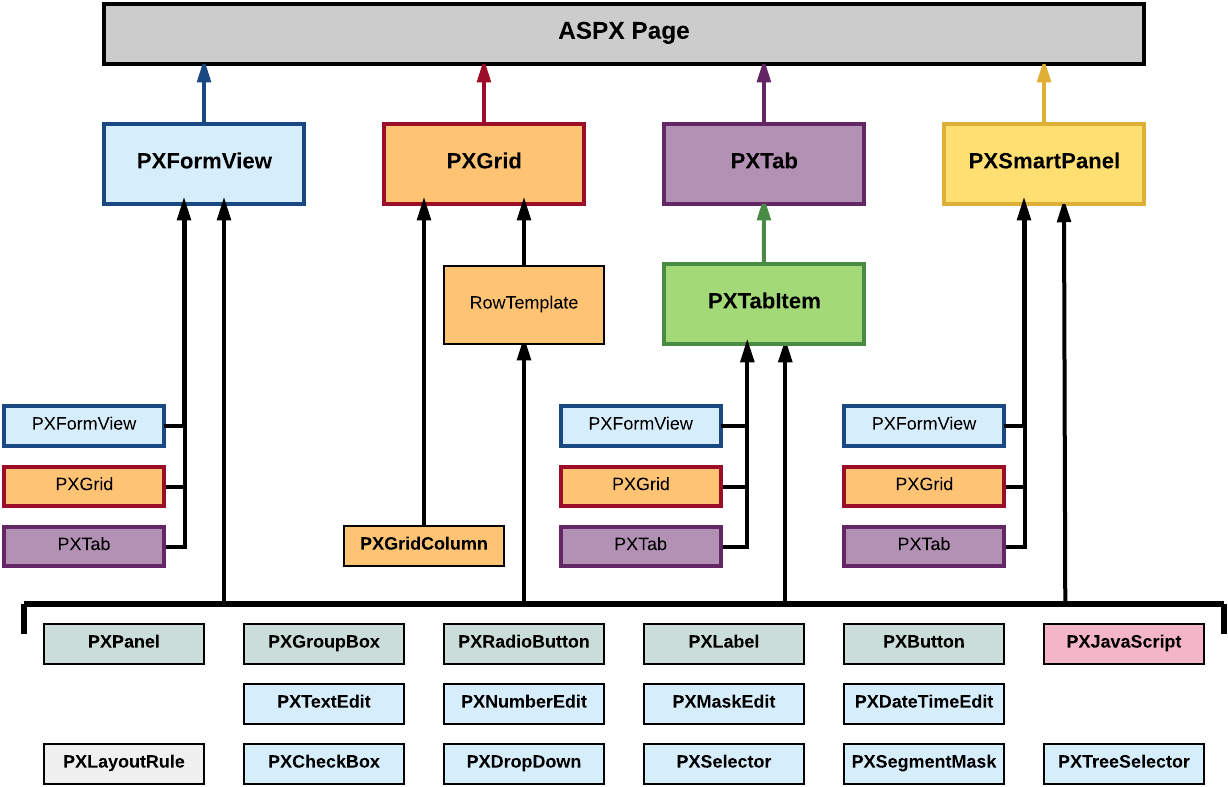
When you use the Screen Editor to add a UI element to another UI element on a form, you should understand the rules that are used for nesting objects in ASPX code for MYOB Acumatica forms. The following diagram shows which ASPX objects can be included in other ASPX objects.

In the diagram, if an arrow goes from object A to object B, it means that multiple instances of object A can be included in a single object B. For example, PXTab can contain multiple PXTabItem objects.
- The PXGrid object can contain a single RowTemplate object.
- The PXSmartPanel object is used to describe the content of a dialog box.
- A control for a data field (also referred as box)—such as
PXTextEdit, PXSelector, and
PXCheckBox—can be included in ASPX objects of the following types:
- PXFormView
- RowTemplate
- PXTabItem
- PXSmartPanel
