Form Layout: To Add a New Tab to a Form
The following activity will walk you through the process of adding a new tab to a form and then adding new boxes to this tab.
Story
Suppose that you want to add the new Problem Type and Comments boxes to the Cases (CR306000) form. Further suppose that you want to arrange these boxes on a separate Problem Summary tab (which should be placed after the Closure Notes tab). By using the added tab and boxes, the employees will be able to specify and view information related to the closure of the case (such as the type of the problem and customer's comments).
Because the boxes do not yet exist in the system, you need to create the underlying fields. Then you need to add the corresponding boxes to the form.
Process Overview
On the Customized Screens page, you will add the Cases (CR306000) form so that it can be customized. By using the Customized Data Classes page, you will add the fields that will underlie the new boxes on the Cases (CR306000) form. By using the Screen Editor page, you will add a new tab for this form, and add the created fields to this tab. Finally, you will publish the customization project and test the new layout.
System Preparation
Before you begin performing the steps of this activity, do the following:
- Prepare an MYOB Acumatica instance by performing the Customization Projects: To Deploy an Instance prerequisite activity.
- Create the Yogifon customization project by performing the Customization Projects: To Create a Customization Project prerequisite activity.
Step 1: Modifying the List of Customized Screens
To add a new tab on the Cases (CR306000) form, you first need to add the form to the list of customized screens. Do the following:
- On the Customization Projects (SM204505) form, click Yogifon to open the Customization Project Editor for this customization project.
- In the navigation pane of the Customization Project Editor, click
Screens.
The Customized Screens page opens.
- On the page toolbar, click Customize Existing
Screen.
The Customize Existing Screen dialog box opens.
- In the Select Screen box of the dialog box, click the magnifier button. In the lookup table, type CR306000 in the Search box, and double-click the Cases form.
- Click OK to close the dialog box.
The Cases form is added to the list of forms on the Customized Screens page, and the Screen Editor: CR306000 (Cases) page opens.
Step 2: Adding New Fields
To add new fields, do the following in the Customization Project Editor:
- In the navigation pane, click Data Access.
The Customized Data Classes page opens.
- On the page toolbar, click Add New Record.
- In the Select Existing Data Access Class dialog box,
which opens, select PX.Objects.CR.CRCase by using the lookup table, and
click OK.
The Data Class page opens.
Tip: Notice that the name on the page is Data Class: CR.CRCase, with the name of the customized DAC following the page name. - On the page toolbar, click Create New Field.
- In the Create New Field dialog box, which opens, specify
the following settings:
- Field Name:
ProblemType
Notice that the system changes this name to UsrProblemType to indicate that this is a user-created field.
- Display Name: Problem Type
- Storage Type: DBTableColumn
- Data Type: String
- Length: 1
- Field Name:
ProblemType
- Click OK to save your changes.
The system creates the field and opens the Data Class page for it.
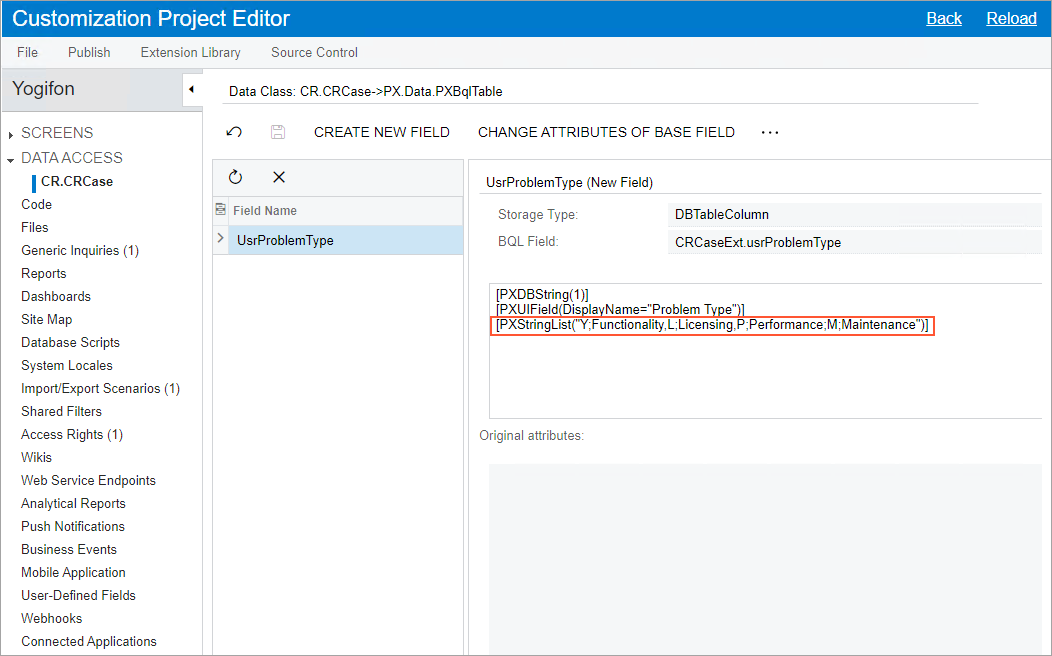
- In the Customize Attributes area of the Source Code pane
of the page, add the
[PXStringList("Y;Functionality,L;Licensing,P;Performance,M;Maintenance")]
attribute after the [PXUIField(DisplayName="Problem Type")] attribute
(see the following screenshot).
This setting will make the added field a drop-down list with the four options.
Figure 1. The Customize Attributes area with the added attribute 
- Save your changes.
- On the page toolbar, click Create New Field again.
- In the Create New Field dialog box, which opens, specify
the following settings:
- Field Name:
Comments
Notice that the system changes this name to UsrComments to indicate that this is a user-created field.
- Display Name: Comments
- Storage Type: DBTableColumn
- Data Type: String
- Length: 1024
- Field Name:
Comments
- Click OK to add the field and close the dialog box.
The system creates the field.
- Save your changes.
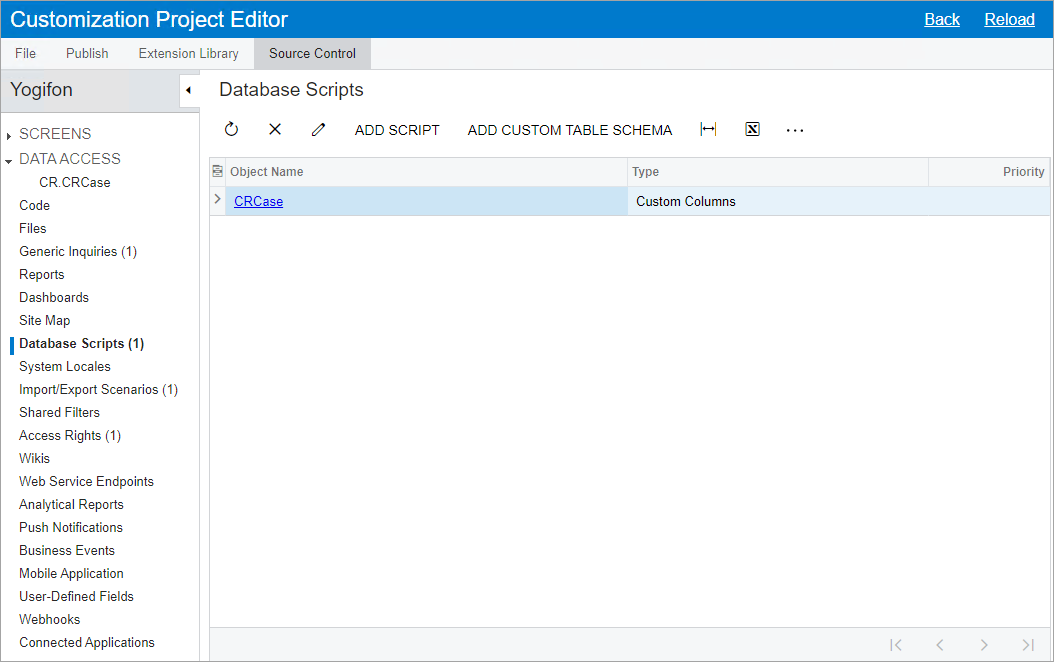
- On the Database Scripts page, notice that the system
has generated a script to add the
two
created fields to the database table (see the following screenshot).
Figure 2. The generated script on the Database Scripts page 
- Publish the customization project.
You need to publish your project before you proceed to make the system generate the specified fields, so that you can then add boxes for them to the form.
Step 3: Adding a New Tab
To add a new tab to the Cases (CR306000) form, do the following in the Customization Project Editor:
- In the navigation pane, click .
The Screen Editor: CR306000 (Cases) page opens.
- In the control tree, expand the Tab: CaseCurrent node.
- On the Add Controls tab, drag the Tab Item element (in the Main Containers section) to the control tree, and place it after the Closure Notes node.
- Specify the name of the Tab Item node you have added as
follows:
- In the control tree, click the Tab Item node.
- On the Layout Properties tab, enter Problem Summary as the Text property.
- Save your changes.
Step 4: Adding New Boxes to the Tab
In this step, you will add to the new tab the boxes that correspond to the fields you have created in Step 1. In the Customization Project Editor, do the following:
- In the control tree, click the Problem Summary node.
- On the Add Controls tab, drag a Column element (in the Layout Rules section) onto the Problem Summary node.
- Specify the size of the Column node you have added as
follows:
- In the control tree, click the Column node.
- On the Layout Properties tab, enter XM as the ControlSize property.
- Save your changes.
- With the Column node still selected in the control tree,
on the Add Data Fields tab, select the unlabeled check
boxes for the
UsrProblemTypeandUsrCommentsfields, and click Create Controls. - In the control tree, click the Comments node.
- On the Layout Properties tab, enter the following
settings:
- Size: XL
- Height: 55
- TextMode: MultiLine
- Save your changes.
Step 5: Testing the Layout
Finally, you will publish the customization project and then test the layout of the Cases (CR306000) form as follows:
- On the main menu of the Customization Project Editor, click .
- Wait until the Website updated row appears in the Compilation pane, and click Close Compilation Pane.
- On the Cases (CR306000) form, open the case with the 000002 ID.
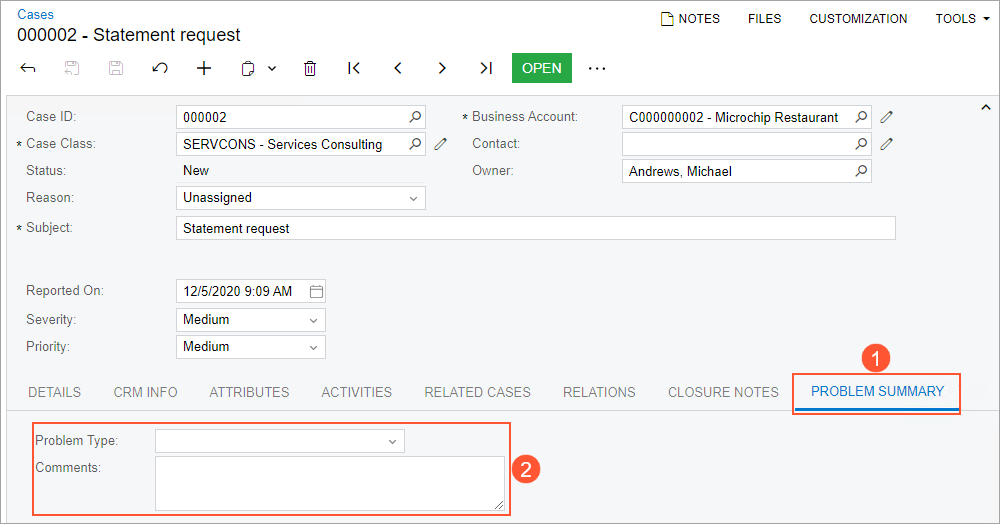
- Go to the Problem Summary tab, which you have added to
the form (see Item 1 in the following screenshot). Make sure that the tab
contains the Problem Type and
Comments boxes (Item 2).
Figure 3. The added Problem Summary tab 
- In the Problem Type box, make sure that the following
options are available for selection:
- Functionality
- Licensing
- Performance
- Maintenance
