To Add a Layout Rule
In a container with multiple controls, the PXLayoutRule component is used to provide the following UI customization capabilities:
- Placing controls in multiple rows to uniformly distribute them on the form or tab area of a form
- Placing controls in multiple columns in a row
- Spanning controls across multiple columns in a row
- Merging controls into one row to align them horizontally
- Adjusting the widths of controls and labels in a column
- Hiding the labels of controls
- Grouping controls for users' convenience
The Screen Editor supports the following types of the PXLayoutRule component (with the respective predefined properties noted):
- Row: A layout rule with the StartRow property, which is set to True
- Column: A layout rule with the StartColumn property, which is set to True
- Group: A layout rule with the StartGroup property, which is set to True
- Merge: A layout rule with the Merge property, which is set to True
- Empty Rule: A layout rule without predefined properties
To add a layout rule to a container, perform the following actions:
- Open the container in the Screen Editor, as described in To Open a Container in the Screen Editor.
- Ensure that the container node is selected in the Control Tree of the editor. Click the arrow left of the node to expand the node if needed.
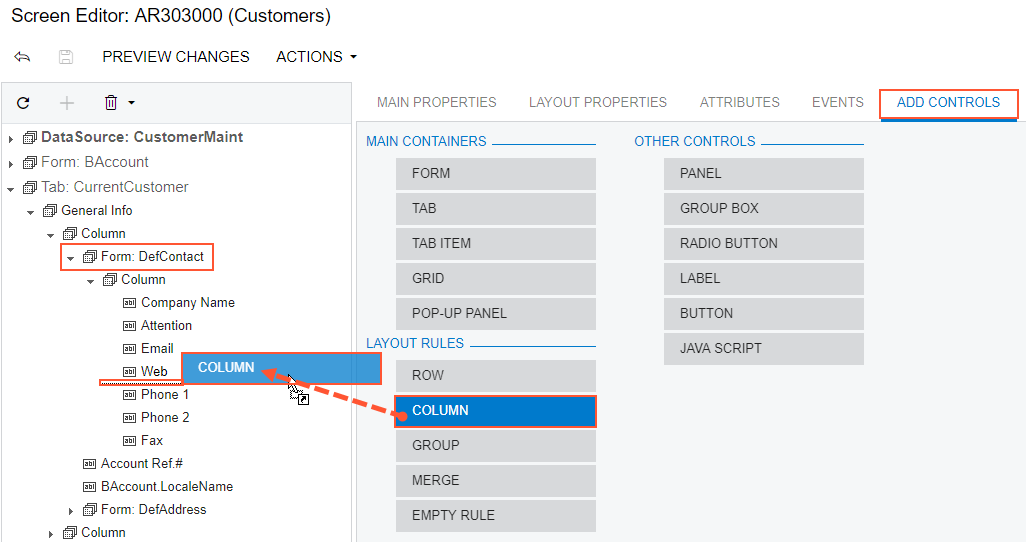
- Click the Add Controls tab item (see the screenshot below).
- From the Layout Rules group, drag the required type of the rule to
the needed location in the Control Tree within the container, as shown in the following
screenshot.
Figure 1. Adding a layout rule to a container 
Tip:A layout rule is visible on the customized form only if it contains at least one visible control. - If required, specify properties for the new layout rule.Tip:In any rule, you can configure any properties that you need. Some properties affect only the next control under the PXLayoutRule component, while other properties affect all controls under the rule until the next rule is encountered. Some properties require a corresponding ending rule. See To Set a Layout Rule Property for details.
- Click Save to save your changes in the customization project.
If you add a layout rule beneath another layout rule, you can override the properties of the PXLayoutRule component, which apply to the underlying controls. See Layout Rule (PXLayoutRule) for more information about using layout rules.
