To Add a Dialog Box
You can add a custom dialog box to an MYOB Acumatica form. If the dialog box must contain controls for data fields, you should generally perform the following operations:
- Add a new PXSmartPanel container to the ASPX page, as described in this topic.
- If needed, define a custom data access class with the declaration of the data fields to be used for controls in the dialog box. See To Create a Custom Data Access Class for details.
- If needed, in the extension for the graph that is specified in the
TypeName property of the PXDataSource control of the
ASPX page, add business logic for the dialog box. (See To Customize an Existing Business Logic Controller for details.) For example, in the graph
extension, you can do the following:
- Declare a new data view that provides data for the dialog box controls, as described in To Add a New Member
- Add an action (with a button on the form toolbar) to open the dialog box
- Add other business logic for the dialog box
- If the smart panel container must include a box for a data field, add a data-bound container, such as PXFormView. Then bind the new container to the data view declared in the graph or graph extension (see Use of the DataMember Property of Containers in the MYOB Acumatica Framework Guide for details) whose BQL statement refers to the data access class with the field declaration.
- If the smart panel must contain a row of buttons, add a nested PXPanel container with the SkinID property set to Buttons (see Use of the SkinID Property of Containers in the MYOB Acumatica Framework Guide for details), and add the buttons to the nested panel, as described in To Add Another Supported Control.
To add a new PXSmartPanel container to an ASPX page, perform the following actions:
- Open the form in the Screen Editor, as described in To Add a Page Item for an Existing Form.
- In the editor, click the Add Controls tab item.
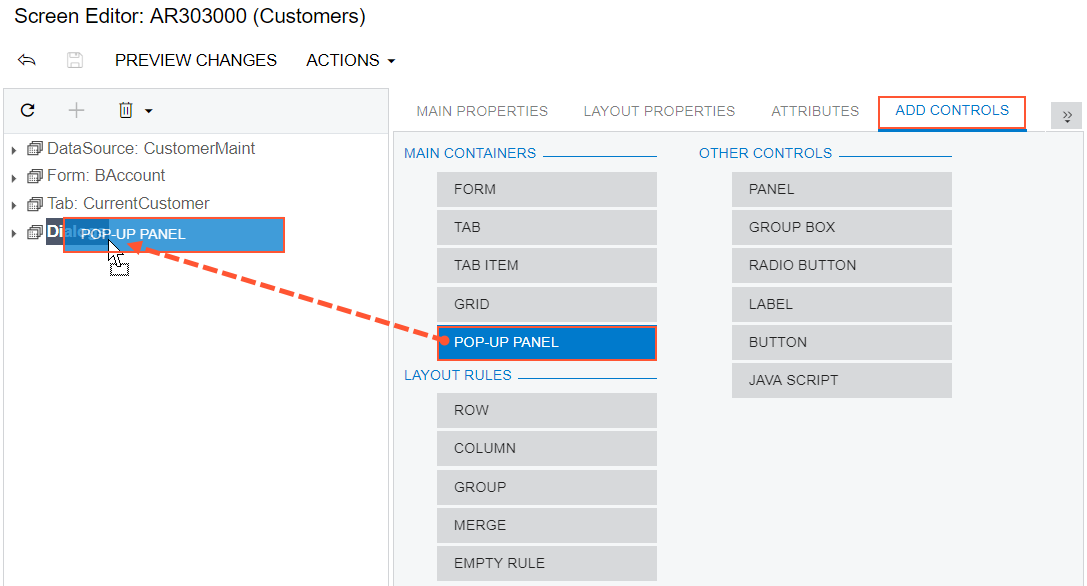
- From the Main Containers group of the tab item, drag the
Pop-up Panel container into the Dialogs node
in the Control Tree, as shown in the following screenshot.
Figure 1. Adding a form container to a form 
Note: A dialog box can be displayed if it contains at least one visible control. - In the Control Tree, select the new container that has been added.
- Specify the item properties, as described in To Set a Container Property.
- Click Save on the toolbar of the Screen Editor to save your changes to the customization project.
