To Add a Control to the Form View of a Grid
If the AllowFormEdit property of a grid is set to True, the user can switch the grid to form view mode to display the grid columns as controls on the form. This mode gives you the capability to edit a single record selected in the grid.
Therefore, to add a box for a data field to the form view of a grid, you have to add the box to the RowTemplate element in the ASPX code. To do this in the Screen Editor, perform the following actions:
- Open the grid container in the Screen Editor, as described in To Open a Container in the Screen Editor.
- In the Control Tree of the editor, click the arrow left of the node to expand the node.
- Click the arrow left of the Levels node to expand the node, and
then expand the node that appears, which has the same name as the grid does.Tip:In the Control Tree, the Screen Editor assigns to a grid node the Grid:<DataMember> name, where the <DataMember> is the value of the DataMember property of the grid container. To the node that corresponds to the RowTemplate element of the grid, the editor assigns the same <DataMember> name.
- If the expanded node contains other expandable nodes, such as Columns nodes, expand
them to see which boxes are currently included in the form view of the grid.Tip:The RowTemplate element can contain layout rules, which are used to arrange controls in the form view of the grid. Also, you can use this element to provide specific properties of columns in the grid.
- If you need to place the new box in a position below some existing box, select the node of this box in the Control Tree before you add a new control. (In the screenshot below, the Mailing ID node is currently selected in the tree.)
- In the editor, click the Add Data Fields tab item.
- On the tab item, click the All, Visible, or
Custom filter for the data fields provided by the data view to open
the appropriate field list.Tip:You can create a custom field immediately on the Add Data Fields tab item by using the Create New Field Dialog Box.
- Find the required data field in the list, and if the field is not used (that is, if the
check box in the Used column is cleared for the field), select the
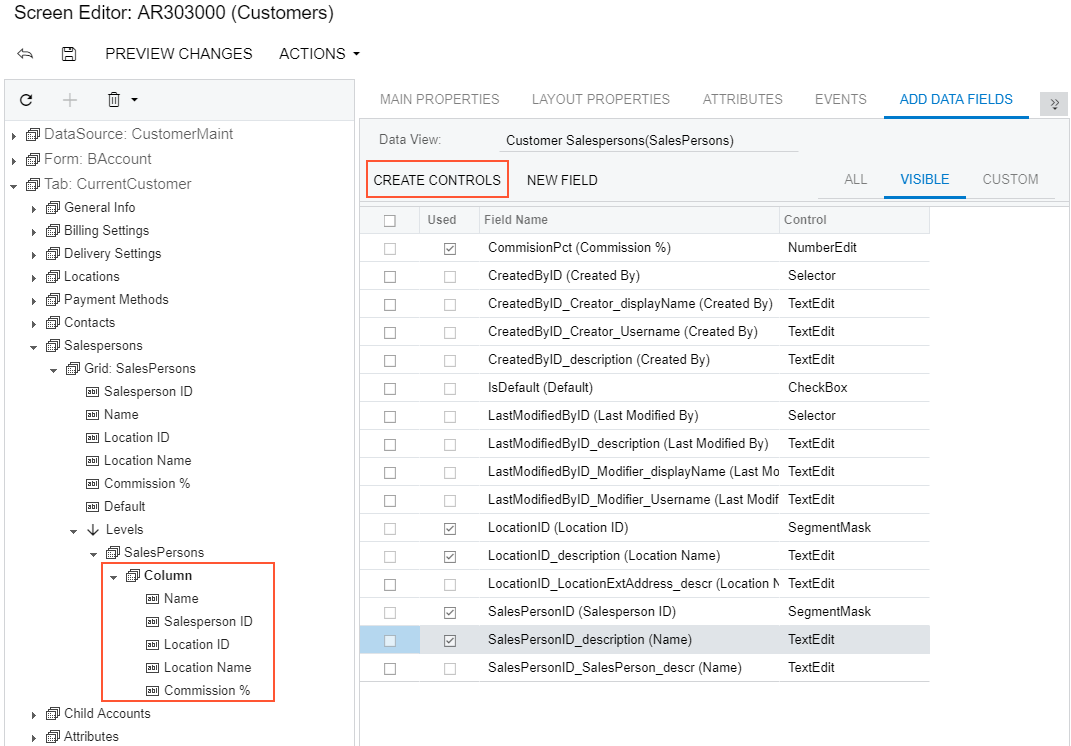
check box for the field in the first column, as the following screenshot shows.
Figure 1. Selecting a data field to create a control on the form view of the grid 
Tip:You can select multiple data fields to create multiple columns simultaneously. - On the list toolbar, click Create Controls.
The platform creates a box for the selected data field and adds a node for the box to the appropriate position in the Control Tree. At any time, you can change the position of a column in a grid. See To Reorder Child UI Elements for details.
- If needed, specify properties for the new control.Tip:If you need to provide hyperlinks to redirect the user from a column cell to another MYOB Acumatica form, follow the recommendations described in To Provide Hyperlinks for a Grid Column.
- Click Save to save your changes to the customization project.
