ASPX Editor
Page ID: (SM204590)
You use the ASPX Editor page to edit the ASPX code of the particular screen (that is, the form in MYOB Acumatica) that you are customizing by using the Screen Editor page.
The ASPX Editor page contains the Source Code pane and a toolbar with only the Generate Customization Script button, which is described below.
Page Toolbar
The page toolbar includes only the following page-specific button.
| Button | Description |
|---|---|
| Generate Customization Script |
Generates a customization script and saves it to the customization project. You use the Generate Customization Script button instead of a Save button because this action saves to the customization project not the modified ASPX code but the difference between the modified code and the original code of the page. |
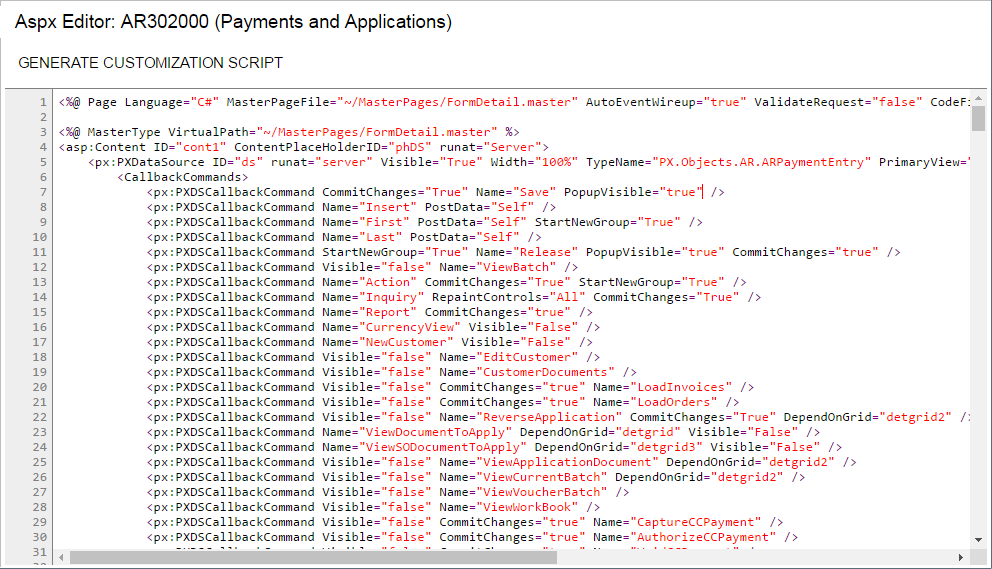
Source Code Pane
You use the Source Code pane of the ASPX editor (shown in the following screenshot) instead of the Screen Editor page if you want to use a text editor rather than a visual tool.