Technical Overview of the User Interface
In this topic, you can find a technical overview of the user interface of MYOB Acumatica.
For more details on the elements of the UI, see MYOB Acumatica User Interface in the Interface Guide.
Technologies in the UI
- The navigation frame, which is a webpage frame that can be used for navigation between MYOB Acumatica forms.
- The MYOB Acumatica form, which is located in the inner frame, which is completely independent of the navigation frame.
The webpage renders the navigation elements of the navigation frame and the forms separately by using different technologies. The work of MYOB Acumatica forms is based on the ASP.NET Web Forms technology, while the navigation frame uses the ASP.NET MVC technology with the Razor view engine.
The server side of the navigation frame uses the ASP.NET Core framework. The client side uses the React library, which is a JavaScript library, to render main menu items, workspaces, tiles, and other navigation elements.
Work of the Navigation Frame

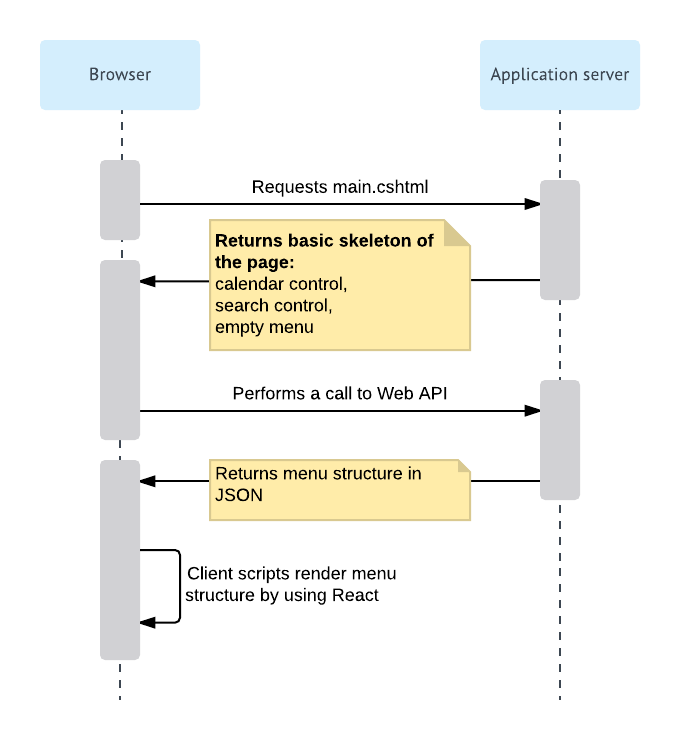
Request of main.cshtml
The browser retrieves main.cshtml, which is an ASP.NET MVC view, by sending the HTTP GET request. On the server side, this request is processed by the MainController.Main() method (PX.Web.UI.Frameset.Controllers), which creates a System.Web.Mvc.ViewResult object that renders a view to the response. The returned view contains the basic skeleton of the webpage, which includes the calendar control, the search control, and the empty menu.
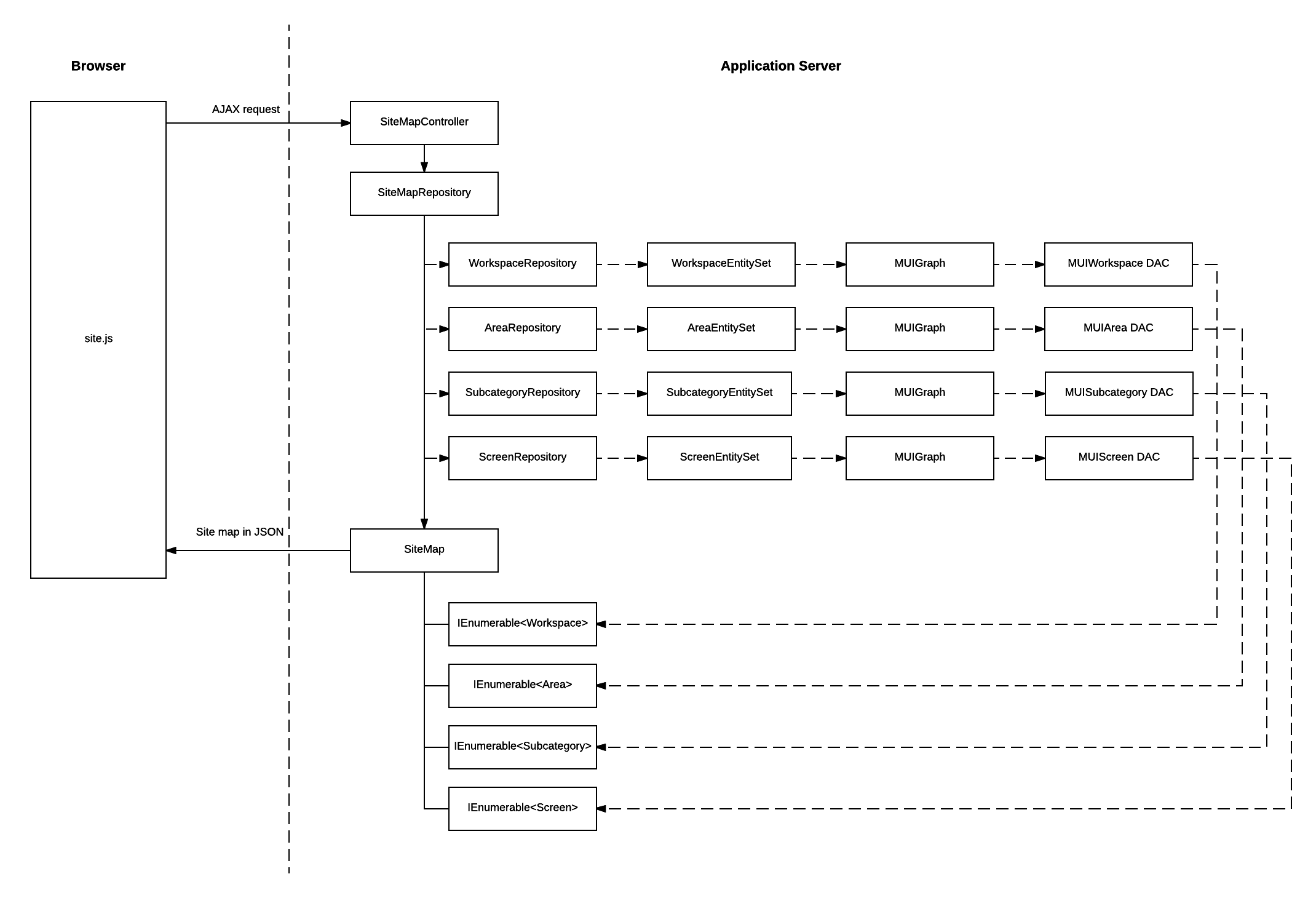
Request of the Menu Structure
[FramesetRoutePrefix("sitemap")] attribute, which defines the
"frameset/sitemap" route.To get the site map structure, the SiteMapController class uses the SiteMapRepository class, which implements the ISiteMapRepository interface. The SiteMapRepository class fetches different entities of the navigation frame and assembles them in one structure, which is then passed to the browser. The system serializes the structure to JSON format by using the standard ASP.NET Core classes.
| Table | Description |
|---|---|
| MUIWorkspace | Stores information about the workspaces in the application. For more information on the workspaces, see Workspaces. |
| MUIFavoriteWorkspace | Stores information about the workspaces that have been pinned to the main menu. The workspaces that are not included in this list are displayed when a user clicks the More Items menu item. For details about the main menu, see Main Menu. |
| MUIArea | Stores information about the areas to which workspaces belong. Areas are used to group workspaces in the More Items menu by types. |
| MUISubcategory | Stores information about the categories of MYOB Acumatica forms. Categories are used to group forms in a workspace by types. For details on the categories, see Categories. |
| MUIScreen | Stores information about the locations of the MYOB Acumatica forms in the user interface. The table is connected to the SiteMap table by the NoteID column. |
| MUIPinnedScreen | Stores information about the MYOB Acumatica forms pinned to workspaces. |
| MUIFavoriteScreen | Stores information about the MYOB Acumatica forms that have been added to favorites. |
| MUITile | Stores information about the tiles in workspaces. A tile is a special button on a workspace that you click to open a form or report with predefined settings. For details on the tiles, see Tiles. |
| MUIFavoriteTile | Stores information about the tiles that have been added to favorites. |
| MUIUserPreferences | Stores information about the position of the main menu, which can be on the left of the browser page (default) or on the top of the browser page. |

Rendering of the Elements of the Navigation Frame
| Class | Description |
|---|---|
| MenuModules |
Renders the main menu (which contains the list of workspaces). For more information on the main menu, see Main Menu in the Interface Guide. In addition to the render method, the class has the
following methods:
|
| TopLinks |
Renders the tiles in the workspaces. For details about the tiles, see Tiles in the Interface Guide. In addition to the render method, the class has the
following methods:
|
| MenuColumn |
Renders a list of forms in a workspace. For the information about workspaces, see Workspaces in the Interface Guide. In addition to the render method, the class has the
following methods:
For more information on menu editing, see Menu Editing Mode. |
| ModuleMenu |
Renders all lists of forms in a workspace. For details about workspaces, see Workspaces in the Interface Guide. In addition to the render method, the class has the
following methods:
|
The site.js script also contains webpage event handlers, such as handlers for button-clicking events, which use jQuery to handle the events.
Customization of the User Interface
An administrator can configure the user interface to fit the work purposes of the organization, as described in Customizing the User Interface in the System Administration Guide.
To change the styles of the elements of the navigation frame, the developer can change the CSS related to these elements.
If a developer has added a new form or report to the MYOB Acumatica site in a customization project, the location of the form in the user interface is included in the customization project along with the SiteMap customization project item, which is created either automatically or manually for the new item. For details, see To Add a New Custom Form to a Project and To Add a Custom Analytical Report to a Project in the Customization Guide. For the custom generic inquiries and dashboards, the information about the location in the user interface is included in the GenericInquiryScreen and Dashboard customization project items, respectively.
