Form Layout: Configuring a Multiline Text Box
You can configure a multiline text box by using one of the following approaches:
- Using code in HTML
- Using code in TypeScript and HTML
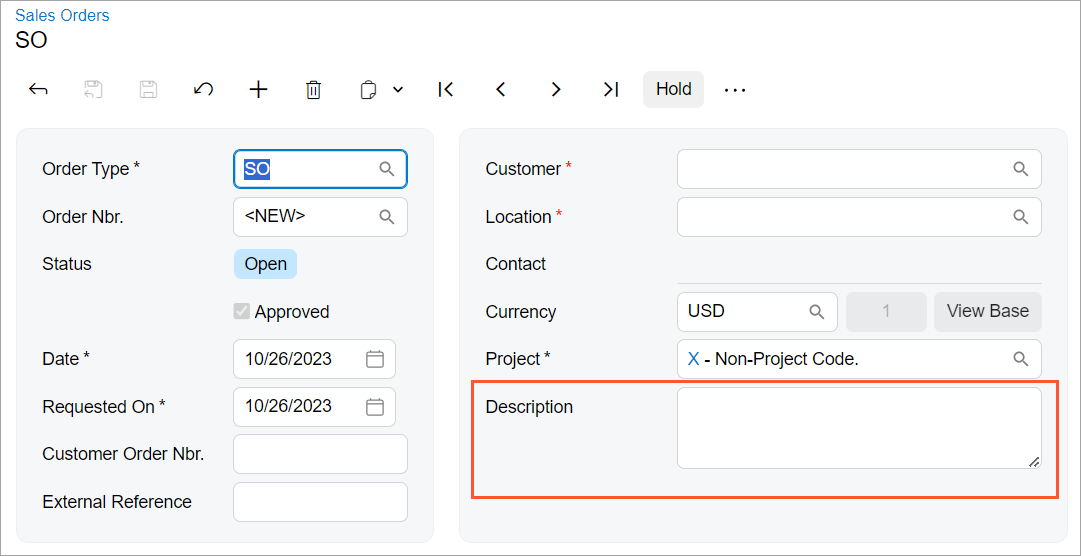
An example of a multiline text box is shown in the following screenshot.

Configuring a Multiline Text Box with HTML
To configure a multiline text box only in an HTML template, specify the following
attributes in the field declaration:
config-type.bind="1", which indicates that the control has multiple lines.See the list of possible values of the config-type attribute in Fieldset: field Reference Information.
config-rows.bind="N", which specifies the number of lines in the control by default (whereNis the number of lines).The UI control for the text box is qp-text-editor; however, you can use the field tag as usual. The config properties of the control are defined in the ITextEditorControlConfig interface.
An example of a multiline Description box is shown in the following code.
<field name="OrderDesc" config-type.bind="1" config-rows.bind="3"></field>The code above implements the layout shown in the screenshot at the beginning of the topic.
Configuring a Multiline Text Box with HTML and TypeScript
To configure a multiline text box with TypeScript and HTML, do the following:
- In TypeScript code, when defining a field in a view, specify
PXFieldOptions.Multiline as the type parameter for the
PXFieldState class.
An example is shown in the following code.
DocDesc: PXFieldState<PXFieldOptions.Multiline>; - In the HTML template, when adding the field, specify the number of lines in the
config-rows attribute.
An example is shown in the following code.
<field name="DocDesc" config-rows.bind="2"></field>
