Formatting Toolbar
Formatting is available on MYOB Acumatica forms in which the details area or tab has a text area with a rich text editor. In the text area, you can add detailed information about some record or text to be used in some other way (for example, in a message or an email). The formatting toolbar has buttons you can use to edit text, change the typographical treatment of the text, and format it. You can also click buttons to add files and insert images.
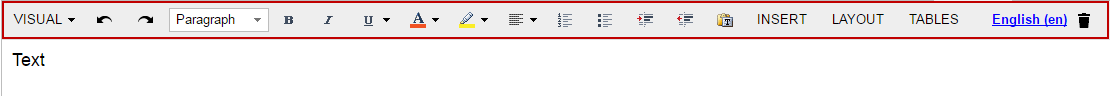
The formatting toolbar is located above the text area (see the screenshot below) and may include standard and form-specific buttons.

You use the standard buttons on the formatting toolbar to write and edit text, use the clipboard, and format the text in the text area.
Standard Formatting Toolbar Buttons
The following table lists the standard buttons that a formatting toolbar might include.
| Button | Icon | Description |
|---|---|---|
| Visual | Provides the following menu commands:
|
|
| Undo | Cancels the most recent changes you have made. | |
| Redo | Restores the changes you canceled by clicking Undo. | |
| Style | Applies the selected style to the text. The following styles are available: Paragraph, Header1, Header2, Header3, Header4, Header5, Header6, Preformatted, or Quote. | |
| Bold | Marks the selected text in bold style. | |
| Italic | Marks the selected text in italic style. | |
| Underline | Marks the selected text as underlined. You can also use the following menu
commands in the drop-down list:
|
|
| Font Color | Changes the color of the selected text to the color you click. | |
| Text Highlight Color | Highlights the selected text in the color you click. | |
| Align Text Left | Aligns the selected text to the left with a ragged right margin. You can also
use the following menu commands in the drop-down list:
|
|
| Numbered List | Starts a numbered list or converts the selected text to a numbered list. | |
| Bulleted List | Starts a bulleted list or converts the selected text to a bulleted list. | |
| Increase Indent | Moves the paragraph farther away from the margin. | |
| Decrease Indent |
Moves the paragraph closer to the margin. |
|
| Paste Text Mode | Switches the mode of pasting text from the clipboard. Select the button to remove formatting of the pasted text. Or clear the selection to keep formatting of the pasted text. | |
| Insert | Displays the toolbar that contains the following buttons:
|
|
| Layout | Displays a toolbar that contains the following buttons:
|
|
| Tables | Displays the toolbar that contains the following buttons:
|
|
| Language Selector |
Displays a link with a language name and the ISO code of an active system locale. In MYOB Acumatica instances with multiple active locales, the system automatically determines this language by a translation that a user specified in the text area (for example, a description of a stock item on the Stock Items (IN202500) form) by using the algorithm described in The Order of the Languages in the Box. You can click this link and select a language manually from the drop-down list. If there is a translation of the text for the selected language in the MYOB Acumatica database, it will be displayed in the text area. If there is no translation of the text for a required language in the MYOB Acumatica database, you can enter it in the text area. A check mark near the language in the selector indicates that there is a translation of the text for the selected language in the MYOB Acumatica database. |
|
| Delete | Deletes the text specified in the text area for the language selected in the language selector. |
Insert Image Dialog Box
You use this dialog box for inserting images into the text area. The navigation pane contains tabs that you can use to insert an image from any of the following sources: your device, the system, or the web. After going to the tab that represents the source of the image, you use the elements on the tab to select and insert the needed images.
The tabs of this dialog box are documented below. Some common elements are shown at the bottom of all the tabs; you can find the descriptions of these elements after the descriptions of the tabs and their tab-specific elements.
| Element | Description |
|---|---|
|
The top part of the tab has the following elements. |
|
| File | The name of the file, which the system fills in when you select it. |
| Browse | A button that you click to open a dialog box in which you can select the image file for uploading. |
| Upload | A button that you click to upload the selected file. |
| In the work area of the tab, you can view all files that have been uploaded for the activity. | |
| Element | Description |
|---|---|
|
The top part of the tab has the following elements. |
|
| Search | An untitled box in which you can enter a search string. |
| Search | A button that you can click to search the images stored in the system whose names have the search string you specified in the Search box. The system displays the list of the files it locates (if any) in the work area of the tab. |
| The work area of the tab shows all images that match the search string that you specified in the Search box. | |
| Element | Description |
|---|---|
|
The top part of the tab has the following elements. |
|
| Enter Image URL | The URL to the image. |
| Preview Image | A button that you click to view a preview of the image in the work area of the tab. |
| The tab has a work area that shows the image if you have entered its URL and clicked Preview Image. | |
| Element | Description |
|---|---|
| Caption | The caption of the image. After you select an image to be inserted, you can type its caption. |
| Insert | A button that you click to insert the image file into the text area and close the dialog box. |
| Cancel | A button that you click to cancel the adding of the image and close the dialog box. |
base64
algorithm are processed in the following way (without affecting the display of the email):
- The
base64attachment is extracted from the email. - The extracted attachment is saved as a file.
- The file is attached to the email.
- The link to the attached file is inserted into the email body.
Insert Link Dialog Box
You use this dialog box to insert links to forms, wiki articles, external websites, and files into the text area. You click one of the tabs in the navigation pane on the left side of the dialog box, and then you use the elements on the tab to add a link to the selected object into your text.
The tabs of this dialog box are documented below. Some common elements are shown at the bottom of all the tabs; you can find the descriptions of these elements after the descriptions of the tabs and their tab-specific elements.
| Element | Description |
|---|---|
|
The top part of the tab has the following elements. |
|
| File | The name of the file to be attached, which the system fills in when you select it. |
| Browse | A button that you click to open a dialog box in which you can select the file for uploading. |
| Upload | A button that you click to upload the selected file. |
|
The work area of the tab has a table that displays the files attached to the selected record. The table toolbar includes only standard buttons. For the list of standard buttons, see Table Toolbar. The table contains the following columns. |
|
| Name | The name of the uploaded file. |
| Size (kb) | The size in kilobytes of the uploaded file. |
| Comment | A comment that has been entered when the file was uploaded to the system. |
| Element | Description |
|---|---|
|
The top part of the tab has the following elements. |
|
| Search | A box where you enter the search string before clicking the Search button. |
| Search | A button that you click to search the files stored in the system that have the specified search string in their name. The system displays the list of the files it finds (if any) in the table below. |
|
The work area of the tab has a table that shows the search result and displays all files stored in the system that contain the search string in their name. The table toolbar includes only standard buttons. For the list of standard buttons, see Table Toolbar. The table contains the following columns. |
|
| Name | A name of the uploaded file. |
| Size (kb) | The size in kilobytes of the uploaded file. |
| Comment | A name of the uploaded file that contains the search string in its name. |
| Element | Description |
|---|---|
|
The top part of the tab has the following element. |
|
| Enter file URL here | The URL to the file, which you paste here. The system inserts the link to the file in the work area. |
|
The work area of the tab displays the link to the file that is located the web. |
|
| Element | Description |
|---|---|
|
The top part of the tab has the following elements. |
|
| Search | A box where you enter the search string before clicking the Search button. |
| Search | A button that you click to search the articles available in the system that have the specified search string in their title. The system displays the list of the articles it finds (if any) in the table of the work area. |
|
The work area of the tab has a table that initially displays all wiki articles available in the system. If you enter a search string and click Search, the table shows all articles whose titles contain the search string. The table toolbar includes only standard buttons. For the list of standard buttons, see Table Toolbar. The table contains the following columns. |
|
| Title | The title of a topic in the online Help or an article in a custom wiki. |
| Title | The title of the chapter (in the online Help or an article in a custom wiki) in which the topic or article is located. |
| Created | The date when the topic or article was created. |
| Element | Description |
|---|---|
|
The top part of the tab has the following elements. |
|
| Search | A box where you enter the search string before clicking the Search button. |
| Search | A button that you click to search the screens that have the specified search string in their name. The system displays the list of the screens it finds (if any) in the table below. |
|
The work area of the tab has a table that initially displays all screens (forms) available in the system. If you enter a search string and click Search, the table shows all screens whose names contain the search string. The table toolbar includes only standard buttons. For the list of standard buttons, see Table Toolbar. The table contains the following columns. |
|
| Title | The name of the form. |
| Screen ID | The ID of the form. |
| Module | The name of the functional area of the system to which the form belongs. |
| Element | Description |
|---|---|
| Insert Link | The text of the link as it will be displayed in the text area. You can enter the text to represent the link in the text area. |
| Insert | A button that you click to insert the link to the file into the text area and close the dialog box. |
| Cancel | A button that you click to cancel the adding of the link and close the dialog box. |
