Main Menu
The start page of the main menu contains all child tags of the sm:SiteMap tag.
In this topic, you can read about and perform several simple examples that demonstrate how to build the main menu of the mobile application.
Example: Viewing the Simplest Configuration of the Mobile Application
<?xml version="1.0" encoding="UTF-8"?>
<sm:SiteMap xmlns:sm="http://acumatica.com/mobilesitemap" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<sm:Screen Id="PM301000" Type="SimpleScreen" DisplayName="Projects" Icon="system://Display1">
<sm:Container Name="ProjectSummary">
<sm:Field Name="Status" />
<sm:Field Name="ProjectID" />
<sm:Field Name="Customer" />
<sm:Field Name="TemplateID" />
<sm:Field Name="Hold" />
<sm:Field Name="Description" />
</sm:Container>
</sm:Screen>
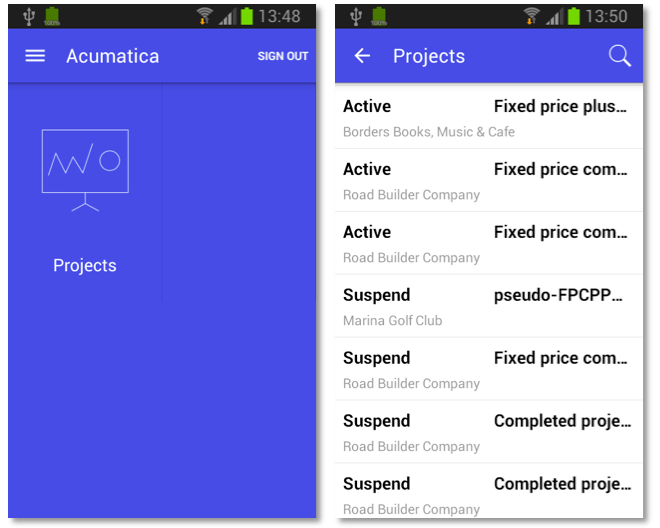
</sm:SiteMap>On a mobile device, the mobile application will look like the application shown in the following screenshots.

Notice that the main menu contains only the link to the Projects screen; there are no folders on the menu.
Example: Adding a Screen to a Folder
<?xml version="1.0" encoding="UTF-8"?>
<sm:SiteMap xmlns:sm="http://acumatica.com/mobilesitemap" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<sm:Folder DisplayName="Organization" Icon="system://NewsPaper" >
<sm:Screen Id="PM301000" Type="SimpleScreen" DisplayName="Projects" Icon="system://Display1">
<sm:Container Name="ProjectSummary">
<sm:Field Name="Status" />
<sm:Field Name="ProjectID" />
<sm:Field Name="Customer" />
<sm:Field Name="TemplateID" />
<sm:Field Name="Hold" />
<sm:Field Name="Description" />
</sm:Container>
</sm:Screen>
</sm:Folder>
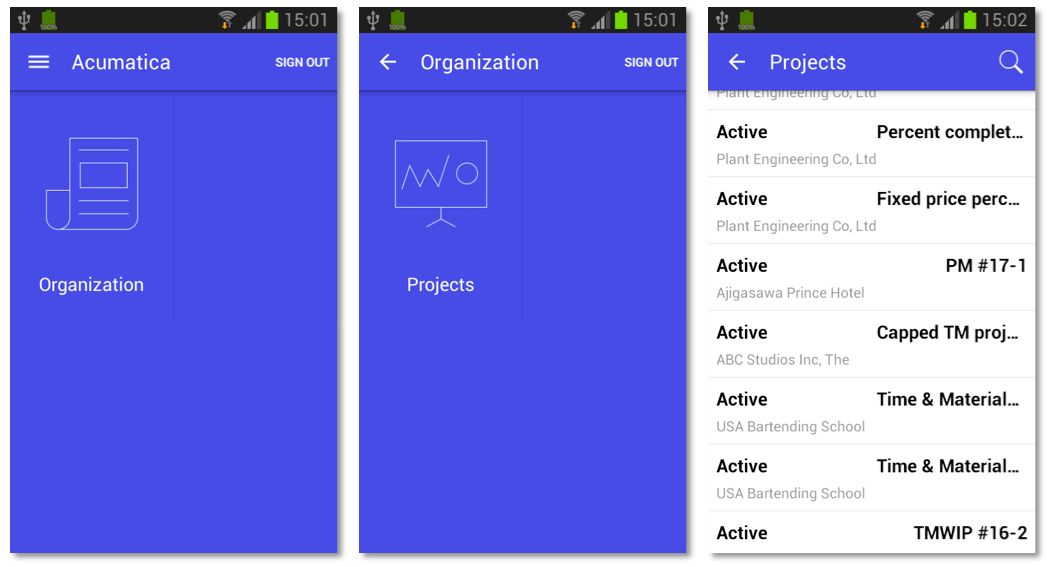
</sm:SiteMap>The screenshots below show the results of this code on the mobile device.

A folder can be of one of the following types, which determine how the folder contents are displayed:
- ListFolder (default): With a folder of this type, folders and screens are represented as icons (see the example in this section, shown above). You need to tap an icon to open a folder or screen.
- HubFolder: In a folder of this type, the content of a screen is displayed like a tab item on a form. You swipe left and right to navigate through the contents of the folder, as the example in the next section shows.
Example: Creating a Folder of the HubFolder Type
In this example, you will create a folder of the HubFolder type and add two screens to it. Copy the code below to an .xml file in the \App_Data\Mobile folder, and start the mobile application.
<?xml version="1.0" encoding="UTF-8"?>
<sm:SiteMap xmlns:sm="http://acumatica.com/mobilesitemap" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<sm:Folder DisplayName="Organization" Icon="system://NewsPaper" Type="HubFolder">
<sm:Screen Id="PM301000" Type="SimpleScreen" DisplayName="Projects">
<sm:Container Name="ProjectSummary">
<sm:Field Name="Status" />
<sm:Field Name="ProjectID" />
<sm:Field Name="Customer" />
<sm:Field Name="TemplateID" />
<sm:Field Name="Hold" />
<sm:Field Name="Description" />
</sm:Container>
</sm:Screen>
<sm:Screen Id="CR306020" Type="SimpleScreen" DisplayName="Tasks">
<sm:Container Name="Details">
<sm:Field Name="Summary" />
<sm:Field Name="StartDate" />
<sm:Field Name="Internal" />
<sm:Field Name="DueDate" />
<sm:Field Name="Completion" />
<sm:Field Name="Workgroup" />
<sm:Field Name="Owner" />
<sm:Field Name="Reminder" />
<sm:Field Name="RemindAtReminderDateDate" />
<sm:Field Name="RemindAtReminderDateTime" />
</sm:Container>
</sm:Screen>
</sm:Folder>
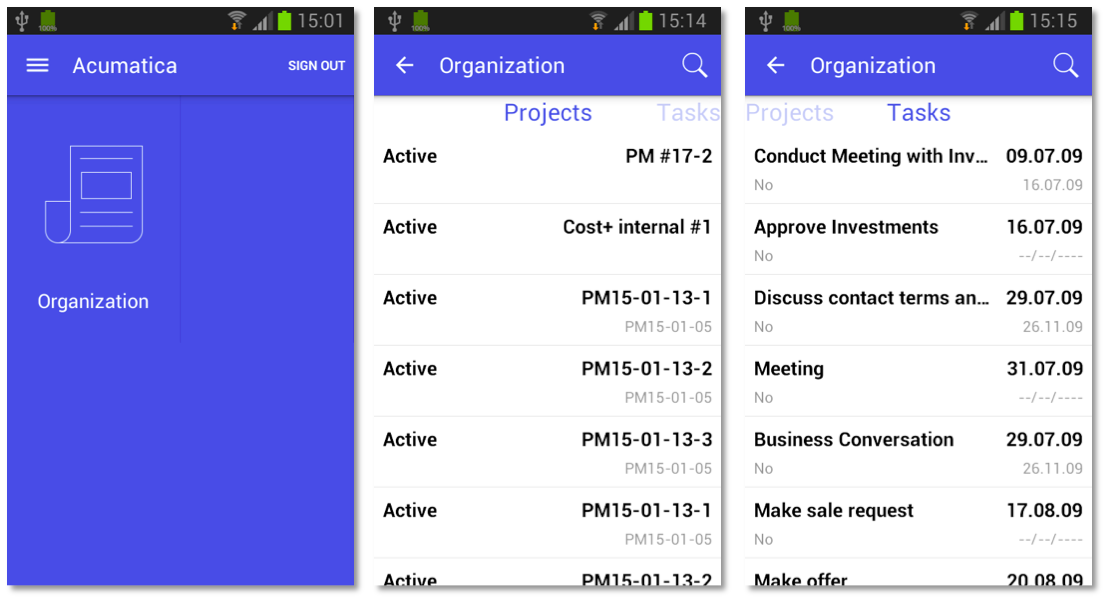
</sm:SiteMap>In the following screenshots, you can see the results of this code on a mobile device.

When you tap the Organization icon, the mobile application opens the folder with the Projects and Tasks lists in it. You can switch between these lists by swiping right and left.
Example: Configuring Screens with Tabs
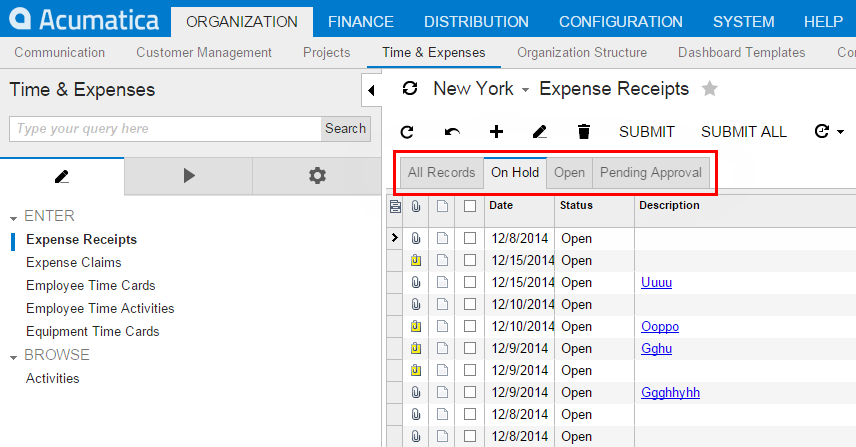
Some MYOB Acumatica forms display lists on multiple tabs (as the following screenshot shows).

In the mobile application, such a form is represented as multiple screens, with each screen corresponding to a single tab. However, you have to configure the screen only once because the mobile API server automatically performs the screen expansion into multiple screens.
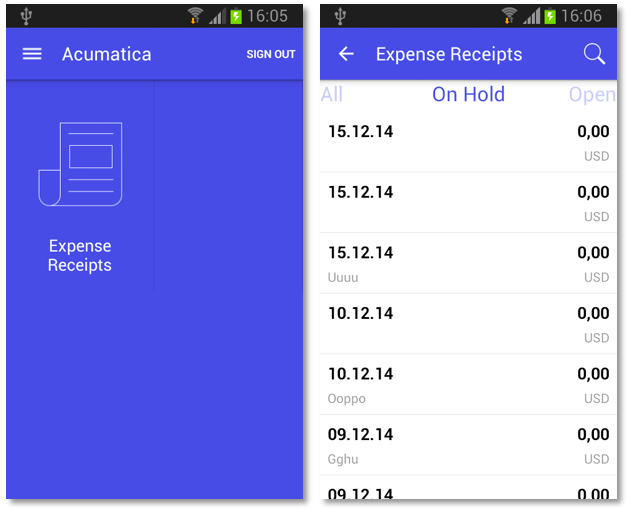
Copy the code below to an .xml file in the \App_Data\Mobile folder, and start the mobile application. In this example, you will notice that the Expense Receipts form (EP301010) is represented by a number of screens, each corresponding to a single tab (All Records, On Hold, Open, or Pending Approval). This example adds the screens to a folder of the HubFolder type, so you will switch between tabs by swiping right and left. If you changed the folder type to ListFolder, the tabs would be represented by icons.
<?xml version="1.0" encoding="UTF-8"?>
<sm:SiteMap xmlns:sm="http://acumatica.com/mobilesitemap" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<sm:Folder DisplayName="Expense Receipts" Type="HubFolder" Icon="system://NewsPaper">
<sm:Screen Id="EP301010" Type="SimpleScreen" DisplayName="Expense Receipts">
<sm:Container Name="ExpenseReceipts">
<sm:Field Name="Date" />
<sm:Field Name="ClaimAmount"/>
<sm:Field Name="DescriptionTranDesc"/>
<sm:Field Name="Currency" />
</sm:Container>
</sm:Screen>
</sm:Folder>
</sm:SiteMap>The following screenshots show the result of this code on a mobile device.