Design Tab - Format Toolbar

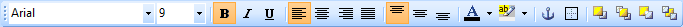
The Format toolbar lets you control the appearance of text-based components. It also contains options for ordering components that are layered on top of each other.
Note: These controls affect the entire component, e.g. clicking the Bold button makes all text in the component bold. If you want to have a mixture of text formatting in one component, you will need to use a Rich Text or HTML Text component.
|
Button |
Name |
Description |
|
|
Font Name |
Select the font face for a text component. |
|
|
Font Size |
Select the font size for a text component |
|
|
Bold |
Sets all text in a component to bold. |
|
|
Italic |
Sets all text in a component to italic. |
|
|
Underline |
Sets all text in a component to underline. |
|
|
Left Justify |
Aligns text to the left side of the component's bounding box. |
|
|
Center |
Aligns text to the right side of the component's bounding box. |
|
|
Right Justify |
Centers text relative to the component's bounding box. |
|
|
Justify |
Fully justifies text relative to the component's bounding box, i.e. the text on each line is padded out so that it aligns with the left and right sides of the bounding box. |
|
|
Align Top |
Aligns text to the top of the component's bounding box. |
|
|
Align Middle |
Aligns text to the middle of the component's bounding box. |
|
|
Align Bottom |
Aligns text to the bottom of the component's bounding box. |
|
|
Font Colour |
Sets the colour of a component's text. |
|
|
Highlight Colour |
Sets the background colour that will appear behind the component's text. |
|
|
Anchors |
Defines how the component should be anchored - this affects how it will dynamically reposition itself if the report's layout changes. When the component's parent is resized, the component holds its position relative to the edges to which it is anchored. Note: Anchoring properties can also be set in the Layout - Dynamic section of the Report Tree. |
|
|
Border |
Sets the component's border colour - select "None" for no border. |
|
|
Bring Forward |
Where multiple components are layered on top of each other, this button brings the selected component forward one place. |
|
|
Bring to Front |
Brings the selected component in front of all other components that it overlaps with. |
|
|
Send Backward |
Where multiple components are layered on top of each other, this button sends the selected component backward one place. |
|
|
Send to Back |
Sends the selected component behind all other components that it overlaps with. |