Address Lookup: General Information
An Address Lookup button is a control that a user can click to search for addresses that are available in the entered records. When a user clicks this control, the system opens the corresponding dialog box, where the user can perform a search operation. In this dialog box, the user can also add a new address, update an existing address, and fill in the missing address information in a record.
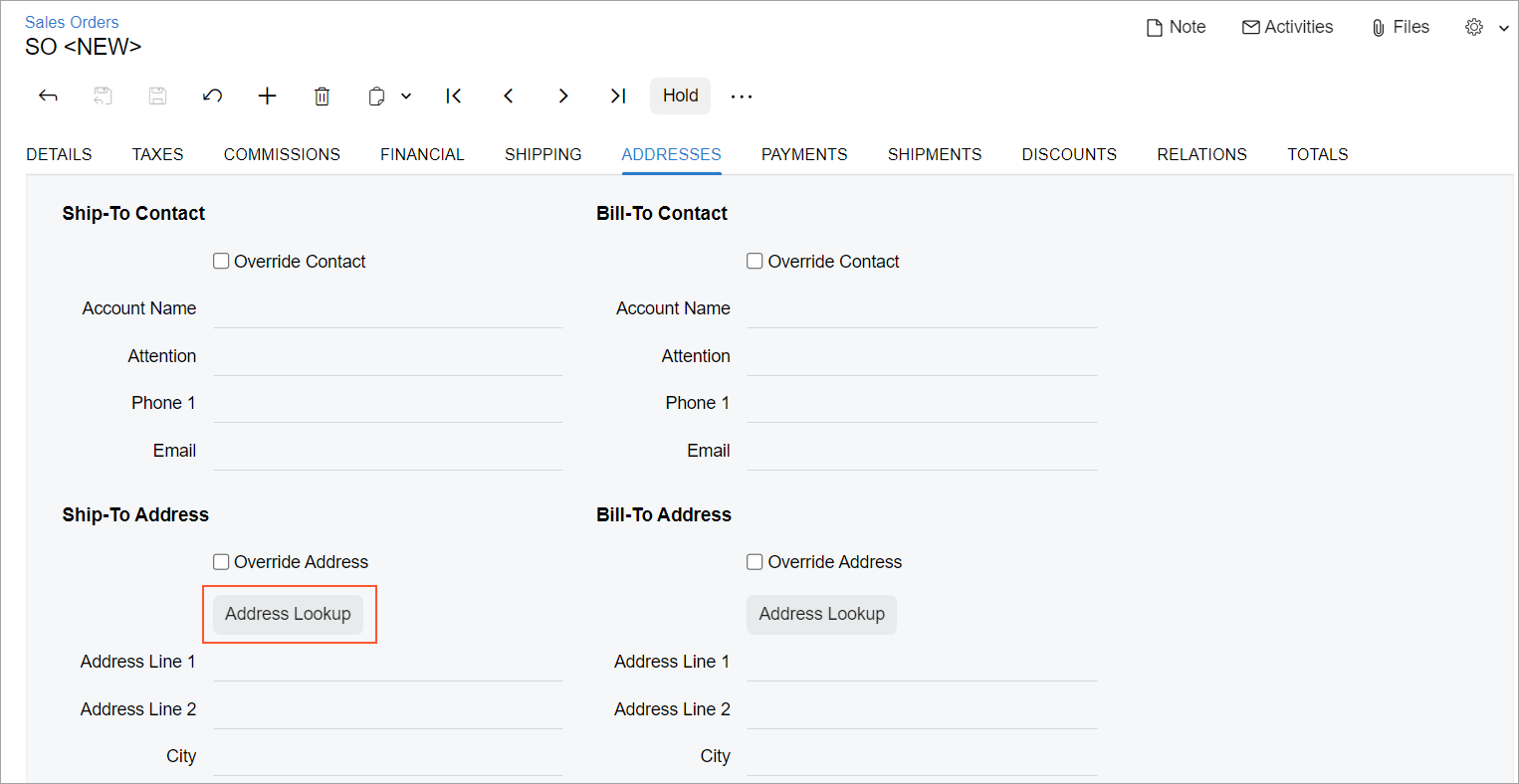
An example of this control is available on the Addresses tab of the Sales Orders (SO301000) form, as shown in the following screenshot.

In the Classic UI, Address Lookup button is defined by PXButton, with the corresponding value specified for the button's CommandName property. You also need to separately define the code for the corresponding dialog box that opens when this button is clicked. In the Modern UI, an Address Lookup button is defined by the qp-address-lookup HTML tag. This tag already includes the code for both the button and the corresponding dialog box.
Learning Objectives
In this chapter, you will learn the following about an Address Lookup button:
- The design guidelines for an Address Lookup button
- The proper configuration of a button for specific cases, such as when a button is to be placed below another element
Applicable Scenarios
You configure an Address Lookup button on a form when a user needs to look up addresses that are available in the entered records.
Address Lookup ID
An ID of a address lookup in HTML consists of three parts: the
addressLookup prefix, the location of the Address
Lookup button, and the semantic name separated with a dash. The semantic name
describes the purpose of the element. For example, the Address Lookup
button on the Billing tab that specifies an address may have the
addressLookupBilling-Addresses
<qp-address-lookup id="addressLookupBilling-Addresses" view.bind="Billing_Address" class="col-12"></qp-address-lookup>
