Reusing of UI Definitions: Layout Adjustment Examples
After you have inserted a reusable UI definition in the UI definition of a form, you may need to add, remove, or replace particular UI elements to adjust the UI definition of the form. In this topic, you can find examples of layout adjustment.
Adding Fields to the End of a Fieldset
id="main".
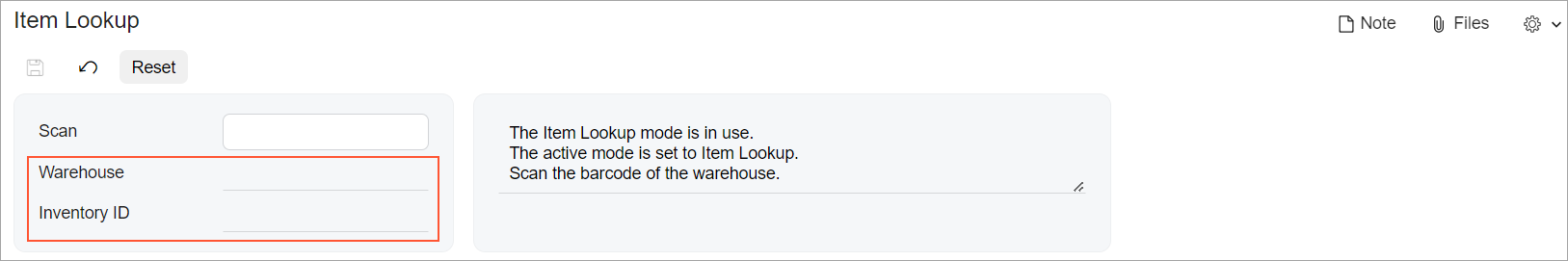
These fields will be added to the end of the fieldset, as shown in the following screenshot.

<template>
<qp-include
url="../../barcodeProcessing/BarcodeProcessingScreen.html">
</qp-include>
<template modify="#main">
<field name="SiteID"></field>
<field name="InventoryID"></field>
</template>
</template>Adding Fields to the Middle of a Fieldset
To add a field in the middle of a fieldset, in one of the following attributes of the field tag, you use a CSS selector that specifies the field name relative to which you need to place the new elements:
- before
- after
- append
- prepend
- modify
- remove
- replace
In the following example, the FieldName field is inserted after the
OriginalFieldName field of the secondary fieldset of the
reusable UI definition.
<template>
<qp-include
url="../../barcodeProcessing/BarcodeProcessingScreen.html">
</qp-include>
<field name="FieldName" after="#secondary [name='OriginalFieldName']">
</field>
</template>Modifying a UI Definition Based on a Condition
To modify a reusable UI definition only if a condition is fulfilled, add the
if.bind attribute to the container tag that you want to modify. In the
following code, the tab is added only if the check box that corresponds to the
ShowPutAway field is selected.
<template>
<qp-include
url="../../barcodeProcessing/BarcodeProcessingScreen.html">
</qp-include>
<qp-tab after="#tabPutAway" id="tabTransfers" caption="Transfers"
if.bind="HeaderView.ShowPutAway.value == true">
<qp-grid id="formTransfers" view.bind="RelatedTransfers">
</qp-grid>
</qp-tab>
</template>