UI Adjustments in HTML and TypeScript: HTML Examples
You may need to add, remove, or replace particular UI elements to adjust the UI definition of the form. In this topic, you can find examples of layout adjustment in HTML.
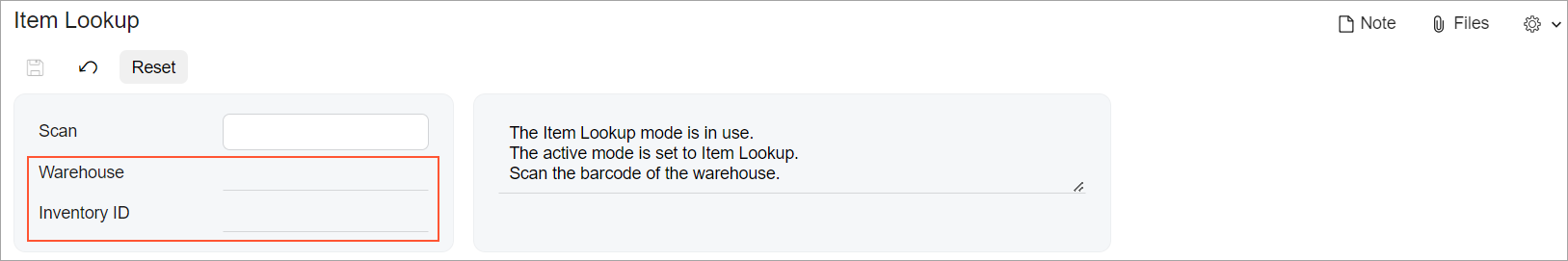
Adding Fields to the End of a Fieldset
id="main". These
fields will be added to the end of the fieldset, as shown in the following screenshot. 
<template> <template modify="#main"> <field name="SiteID"></field> <field name="InventoryID"></field> </template> </template>
Modifying Fields in a Fieldset
To add a field in the middle of a fieldset, in one of the following attributes of the field tag, you use a CSS selector that specifies the field relative to which you need to place the new elements:
- before: Puts an element before the element referenced in this attribute.
- after: Puts an element after the element referenced in this attribute.
- append: Puts an element after all child elements of the element referenced in this attribute.
- prepend: Puts an element before all child elements of the element referenced in this attribute.
- modify: Modifies values of the attributes of the element referenced in this attribute.
- remove: Removes the element referenced in this attribute.
- replace: Replaces the element referenced in this attribute.
In the following example, the FieldName field is inserted after the
OriginalFieldName field of the secondary fieldset.
<template> <field name="FieldName" after="#secondary [name='OriginalFieldName']"> </field> </template>
Reordering Fieldsets
To modify the order of fieldsets on an MYOB Acumatica form, you add the qp-fieldset tag, specify the ID of the fieldset that you want to move in the modify attribute, and specify the new location by using the after or before attributes. In the following example, the fieldset with the SomeID ID is placed after the fieldset with the AnotherID ID.
<template> <qp-fieldset modify="#SomeID" after="#AnotherID"></qp-fieldset> </template>
Modifying the Layout Based on a Condition
To modify the layout only if a condition is fulfilled, you add the
if.bind attribute to the container tag that you want to modify. In the
following code, the tab is added only if the check box that corresponds to the
ShowPutAway field is selected.
<template> <qp-tab after="#tabPutAway" id="tabTransfers" caption="Transfers" if.bind="HeaderView.ShowPutAway.value == true"> <qp-grid id="formTransfers" view.bind="RelatedTransfers"> </qp-grid> </qp-tab> </template>
