Tab: General Information
A tab is a control that looks like a bookmark with a textual title, as shown in the following screenshot. A tab is usually located in a group of tabs, which is called tab bar. Users click tabs to navigate between multiple views within a single window.

A tab is defined by PXTabItem in the Classic UI and by qp-tab in the Modern UI. A tab bar is defined by PXTab in the Classic UI and by qp-tabbar in the Modern UI.
Learning Objectives
In this chapter, you will learn the following information about a tab:
- The design guidelines for a tab, including the naming conventions and layout recommendations
- The proper configuration of a tab for specific cases, such as conditional visibility of the tab
- A detailed description of each property of API elements that are related to a tab
Applicable Scenarios
You configure a tab in the following cases:
- You want to keep a clear distinction between various sets of information, so that a user can easily switch between different contexts within the same MYOB Acumatica form.
- You need to guide a user through a step-by-step workflow and simplify complex tasks. You organize a layout with multiple tabs where each tab represents a sequential stage.
Tab ID
An ID of a tab in HTML consists of two parts, the tab prefix and the semantic
name. An ID of a tab bar has the tabs prefix and the semantic name. The
semantic name describes the purpose of the element. For example, a tab that displays invoices
may have the tabInvoices ID, and the whole tab bar that displays the settings
of an sales order may have the tabsSOOrder ID, as the following code shows.
<qp-tabbar id="tabsSOOrder">
<qp-tab id="tabInvoices">
</qp-tab>
</qp-tabbar>UI Naming Conventions
The following table shows the UI naming conventions for tabs.
| Naming Convention | Example |
|---|---|
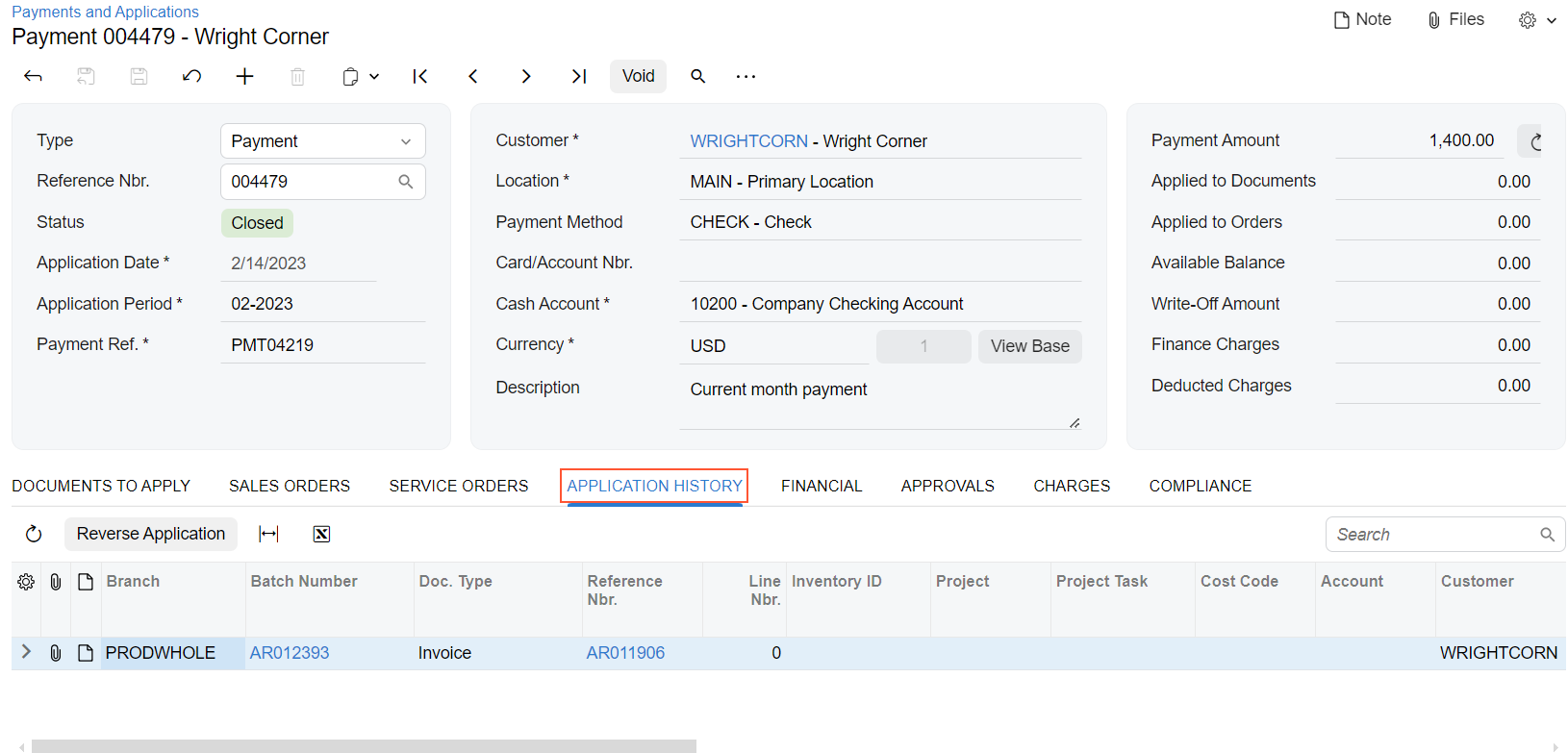
| Use a noun or noun phrase. | The Application History tab on the Payments and Applications (AR302000) form, which is shown in the following
screenshot |
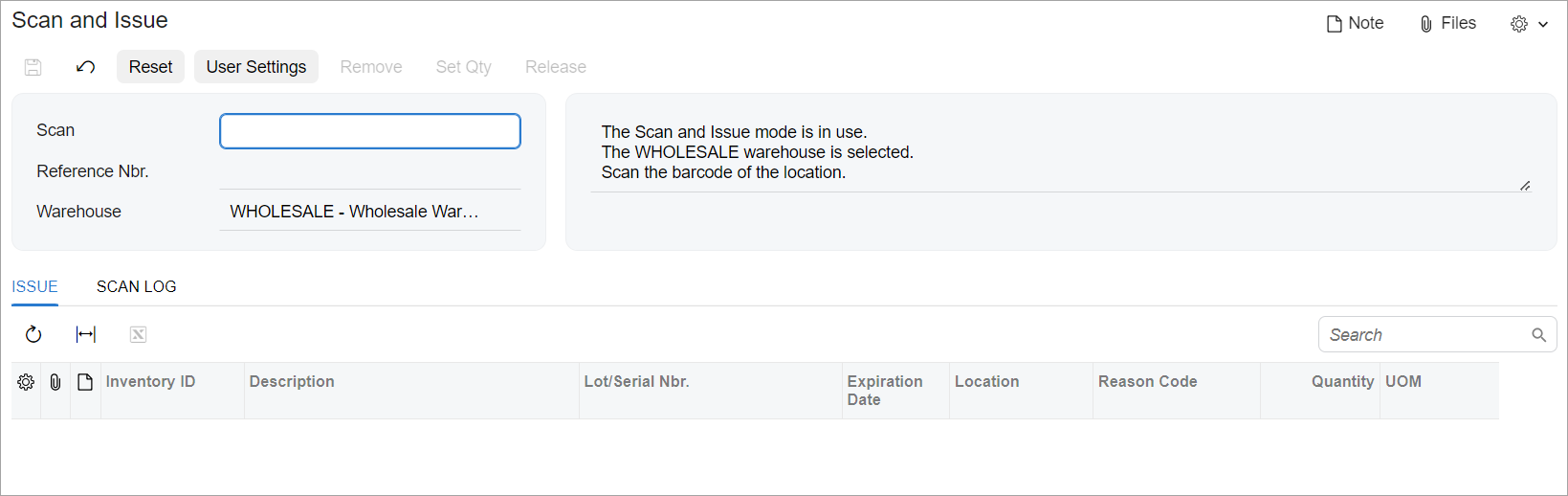
| Use a name that is as short as possible while maintaining clarity. That is, the tab name should clearly distinguish the tab’s content from the content of other tabs on the form. | The Issue and Scan Log tabs on the Scan and Issue (IN302020) form, which are shown in the following
screenshot |
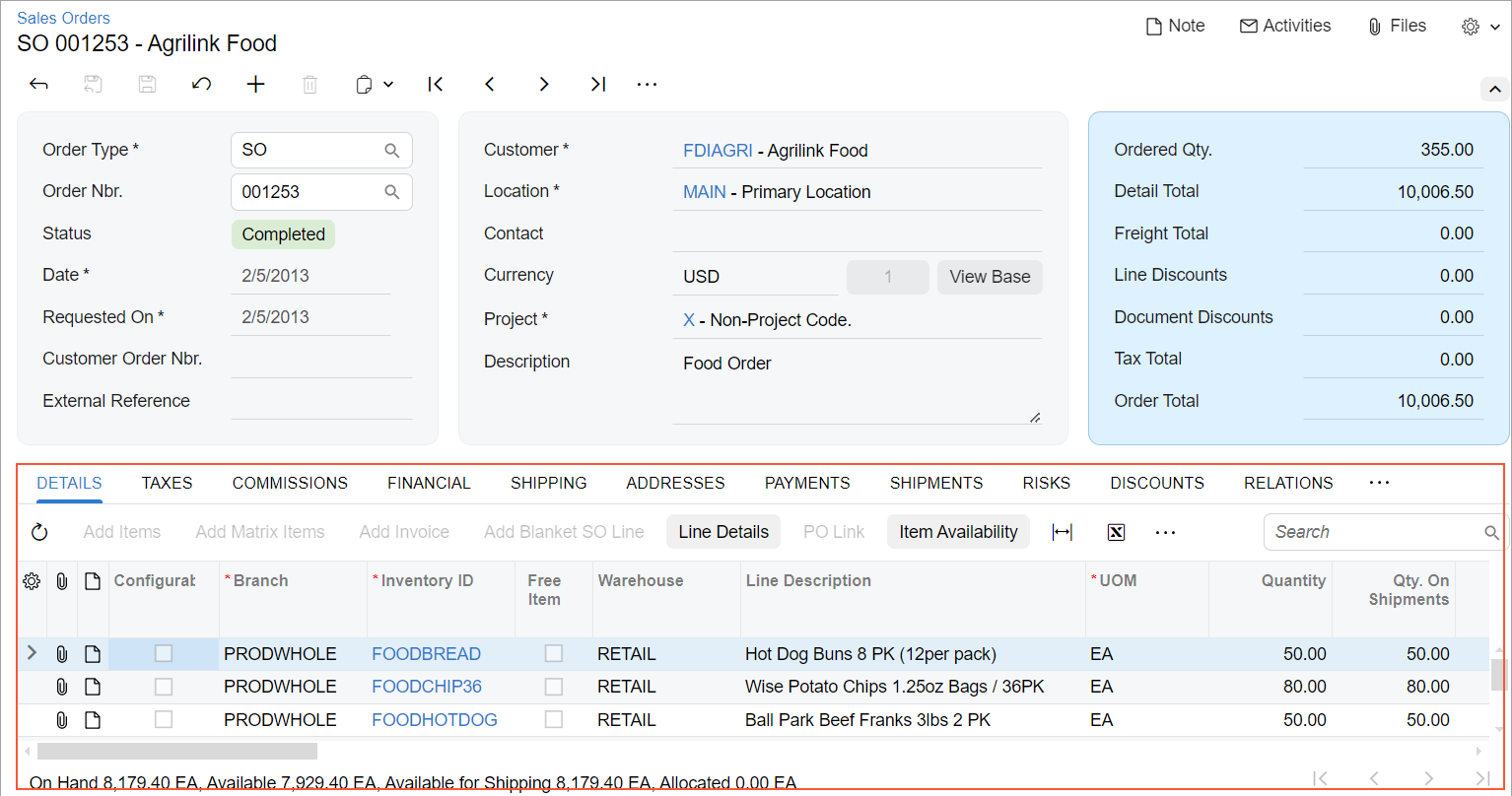
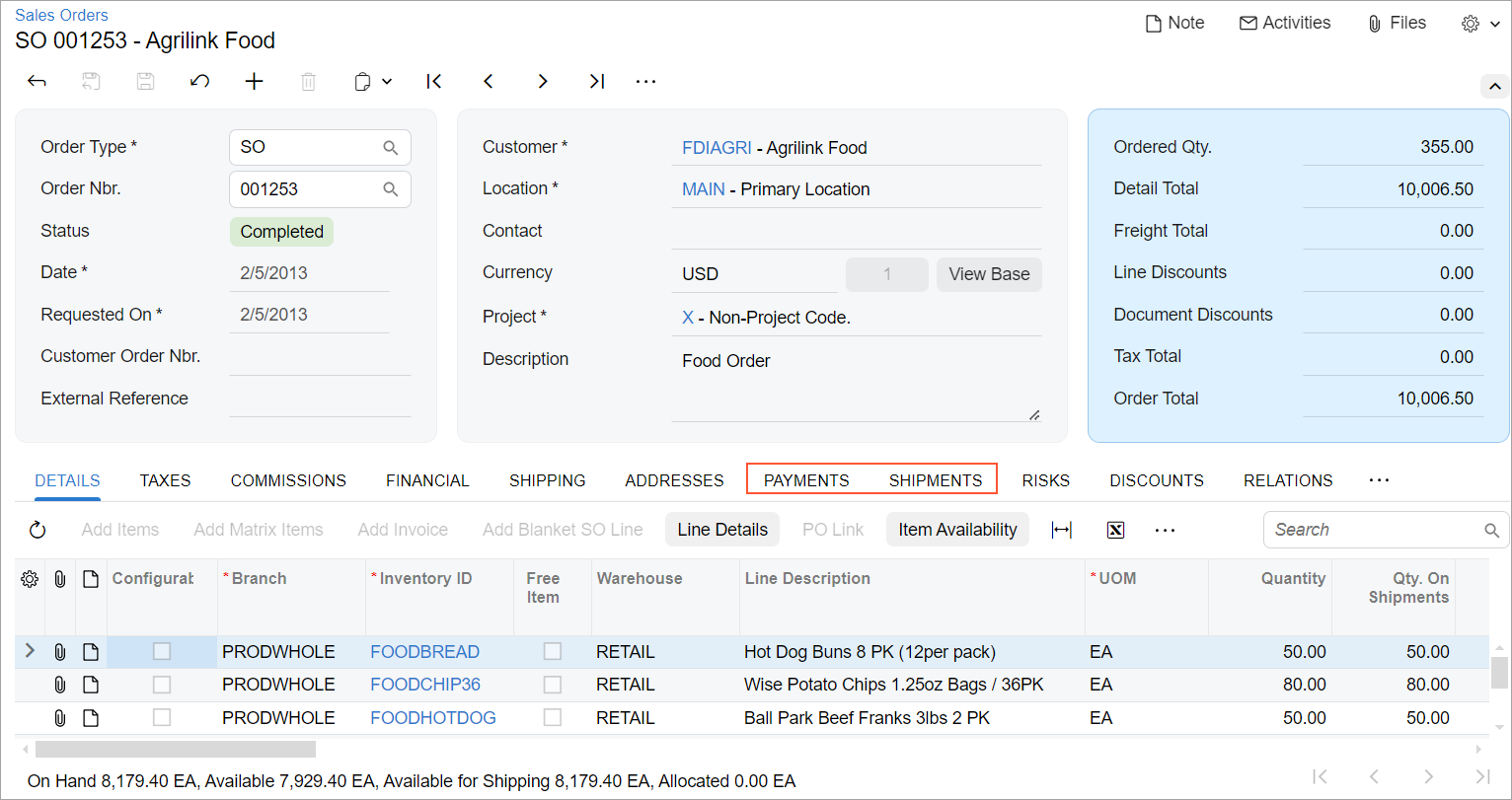
| For tabs that contain lists or tables with links to related records, use the plural form of the related record's name. | The Payments and Shipments tabs on the
Sales Orders (SO301000) form, which are shown in the
following screenshot |
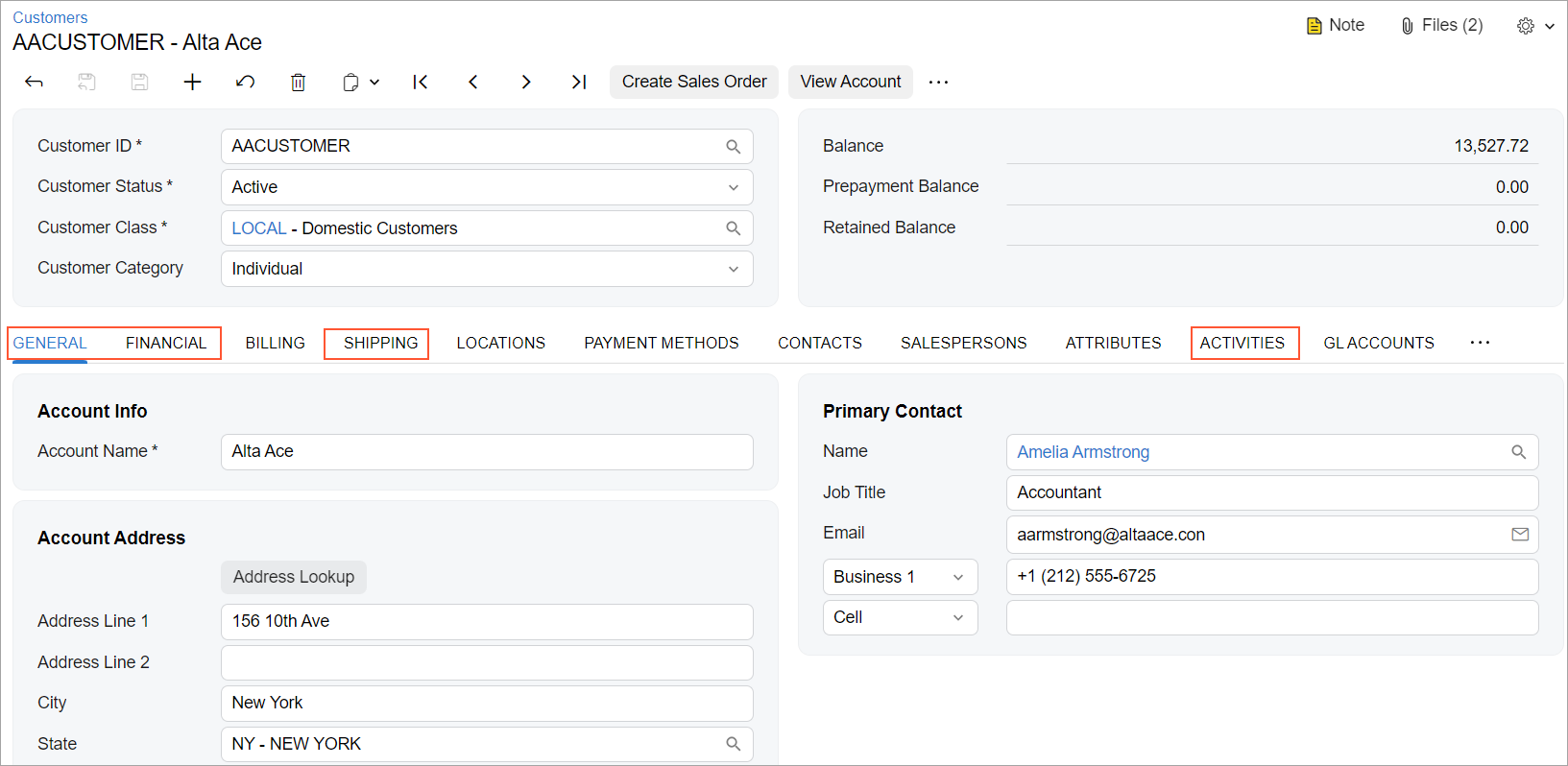
For tabs with standard content, use the following standard names:
|
The General, Financial,
Shipping, and Activities tabs on the Customers (AR303000) form, which are shown in the following
screenshot |
Recommendations for Organizing Layout
The following table shows the recommendations for organizing the layout for tabs.
| Correct | Incorrect |
|---|---|
| Do not create a form with one tab. Instead of a single tab, use a container with a title, such as a table with a title. | |
 |
 |
