Selector Control: Configuration of a Link
A selector control can display a value as a link to the record whose identifier is displayed in the selector control. The link is configured differently depending on the location of the selector control.
Selector Control in a Fieldset
In a fieldset, you add the link by specifyingallowEdit: true in the controlConfig decorator
for the field in TypeScript, as shown in the following
example.@controlConfig({allowEdit: true, })
CustomerID: PXFieldState<PXFieldOptions.CommitChanges>;
@controlConfig({allowEdit: true, })
CustomerLocationID: PXFieldState;
@controlConfig({allowEdit: true, })
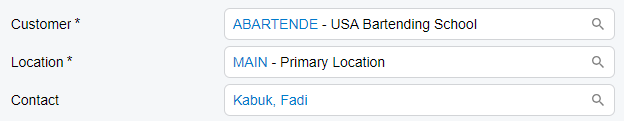
ContactID: PXFieldState;The code above displays links, as shown in the following screenshot.

allowEdit: true setting also adds the
+ (Add Row) button to the lookup table of
the selector control.Selector Control in a Table
In a table, a link is displayed by default. To remove the link, specifyhideViewLink: true in the
columnConfig decorator in TypeScript, as shown in the following
example.@columnConfig({ hideViewLink: true })
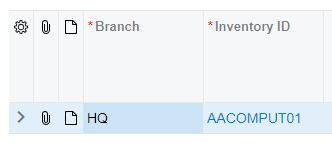
BranchID: PXFieldState<PXFieldOptions.CommitChanges>;The code above removes the link from the Branch column, as shown in the following screenshot.

Link Behavior
You can configure which action is executed when a user clicks the link in the selector. By default, the system opens the record that is specified in the selector. To specify a custom action, you use the editCommand property of the qp-selector config property.
Suppose that a user can specify a form name in the selector. By clicking the link, a user should be able to open the form specified in the selector with an new record. To configure this behavior, you need to do the following:
- In the backend, define an action that opens the entered form with the new record.
- In the frontend, declare a PXActionState property in the screen class for this action.
- In the controlConfig decorator for the form field, specify the action
in the editCommand property, as shown in the following
example.
export class EPAssignmentMap extends PXView { @controlConfig({editCommand: "OpenForm"}) GraphType: PXFieldState<PXFieldOptions.CommitChanges>; }
