Link Editor: General Information
A link editor represents a text box with a link that a user can click and be redirected to another page.
A link editor is defined by PXLinkEdit in the Classic UI. In the
Modern UI, you
define a link editor either by using the field or qp-field
tag with the qp-link-editor control type specified or
explicitly by using the qp-link-editor control.
Learning Objectives
In this chapter, you will learn the following about the link editor:
- The design guidelines for the link editor, including the naming conventions
- The guidelines for converting the element from the Classic UI to Modern UI
Applicable Scenarios
You configure the link editor when you want to add a control with a link that a user can click and be redirected to another page.
Overview of the Link Editor
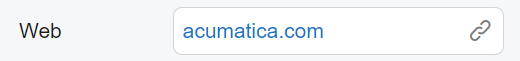
A link editor consists of a text box that contains the link and the dialog box where a user can specify the link name and URL. The text box part of the link editor contains a link icon at the right side of it, as shown in the following screenshot.

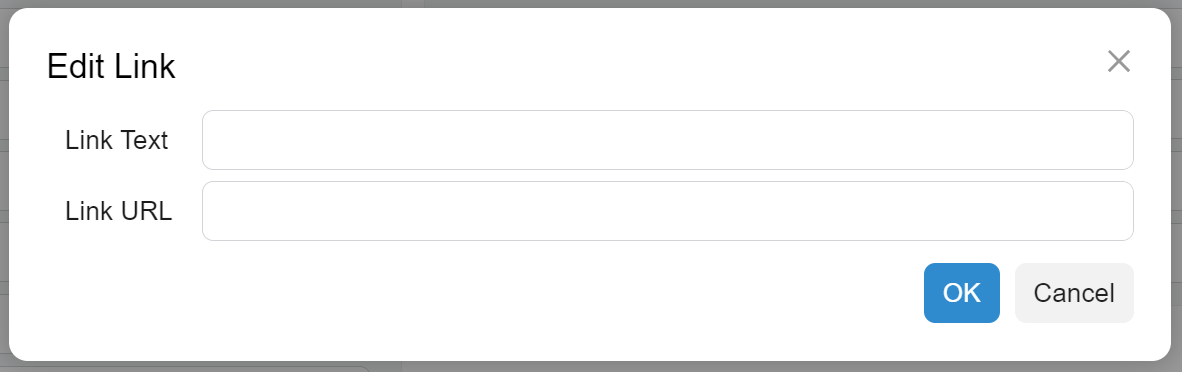
When a user click the link icon, the Edit Link dialog box opens, as shown in the following screenshot. In this dialog box, a user can specify the link text which will be displayed in the link editor, and the link URL.

After the user clicks OK, the link text is displayed in the link editor text box.
UI Naming Convention
The following table shows the UI naming convention for a link editor.
| Naming Convention | Example |
|---|---|
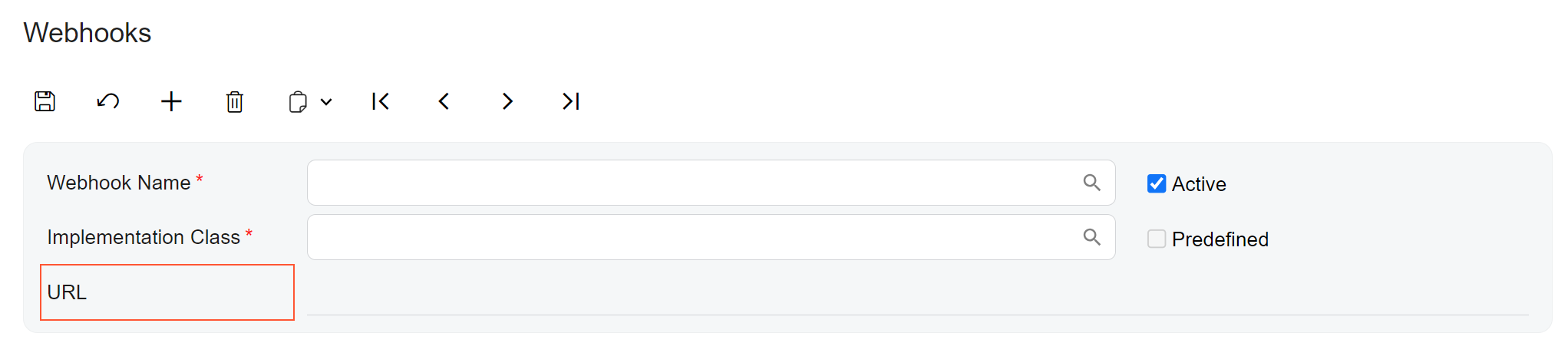
| Use a noun or a noun phrase to describe the contents of a link editor. Preferably, link editor names should consist of one or two words. | The URL link editor on the Webhooks (SM304000) form, which is shown in the following
screenshot. |
