Gradient Panel
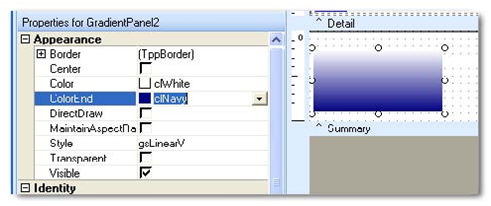
The gradient panel is a tool used for creating simple gradients (horizontal or vertical) in a rectangle. The properties are similar to a regular rectangle shape, but you cannot change the shape type, and there is a new property for “Color end”. The properties are listed below.

Border
This allows you to add a border around the shape on one or more sides. Click the “+” to see more options.
Center
This centres the gradient shape in the bounding area that you have selected. Note that this only really has an effect if “MaintainAspectRatio” is selected, then the shape will be limited to the largest square that can fit in the rectangular area, and this option will centre it in that area.
Color
This sets the start colour of the gradient.
Color End
This sets the end colour of the gradient
DirectDraw
This property is not used.
MaintainAspectRatio
This forces the visible shape into a square – the largest square that can fit in the rectangular area you've selected.
Style
This determines which way the gradient shows, horizontal or vertical. The values are: gsLinearV = Vertical, gsLinearH = Horizontal.
Transparent
Sets the transparent property of the gradient panel. This will make non-black colours appear transparent so that other objects can be seen underneath. The lighter the colour, the more transparent (white is fully transparent).
Note: Transparency may not work too well with shapes or text that is not either black or white – this should only be a problem. In addition, transparency will only work when viewed on screen. Printed gradient panels will not be transparent.
Visible
Sets whether the panel is visible on the preview or printed report.
